모듈 전체 목록 보기#
pip list업데이트가 필요한 항목 보기#
pip list --outdated업데이트가 필요하지 않은 최신 항목 보기#
pip list --uptodatePIP 업데이트하기#
pip install --upgrade pipMacOS + zsh
Google Drive File Stream (무제한 용량)
MacOS 용량 부족
찍은 스크린샷이나 동영상 보관
하루마다 스크린샷 폴더에 파일이 쌓이는 것 방지
Dock에서 바로 사용할 수 있게 관리
screenshots 폴더에 파일이 있으면
모두 prev-screenshots로 복사한다.
screenshots 폴더의 파일을 모두 지운다 (지울 때 confirm [y/n] 메시지 띄우지않게 옵션 설정)
없으면 에코
~/scripts/mv_screenshots.sh
#!/bin/zsh
target=/Volumes/GoogleDrive/내\ 드라이브/이미지/screenshotsarchive=/Volumes/GoogleDrive/내\ 드라이브/이미지/prev-screenshots
if find "$target" -mindepth 1 -print -quit 2>/dev/null | grep -q .; then setopt localoptions rmstarsilent cp -R "$target" "$archive/`date +\%Y-\%m-\%d`" rm "$target"/*else echo "Target '$target' is empty"fiBash checking if folder has contents
Why does rm -f ask me for confirmation on zsh?
crontab -e
30 23 * * * zsh ~/scripts/mv_screenshots.sh >> ~/log/job_`date +\%Y-\%m-\%d`.log 2>&1Crontab.guru - The cron schedule expression editor
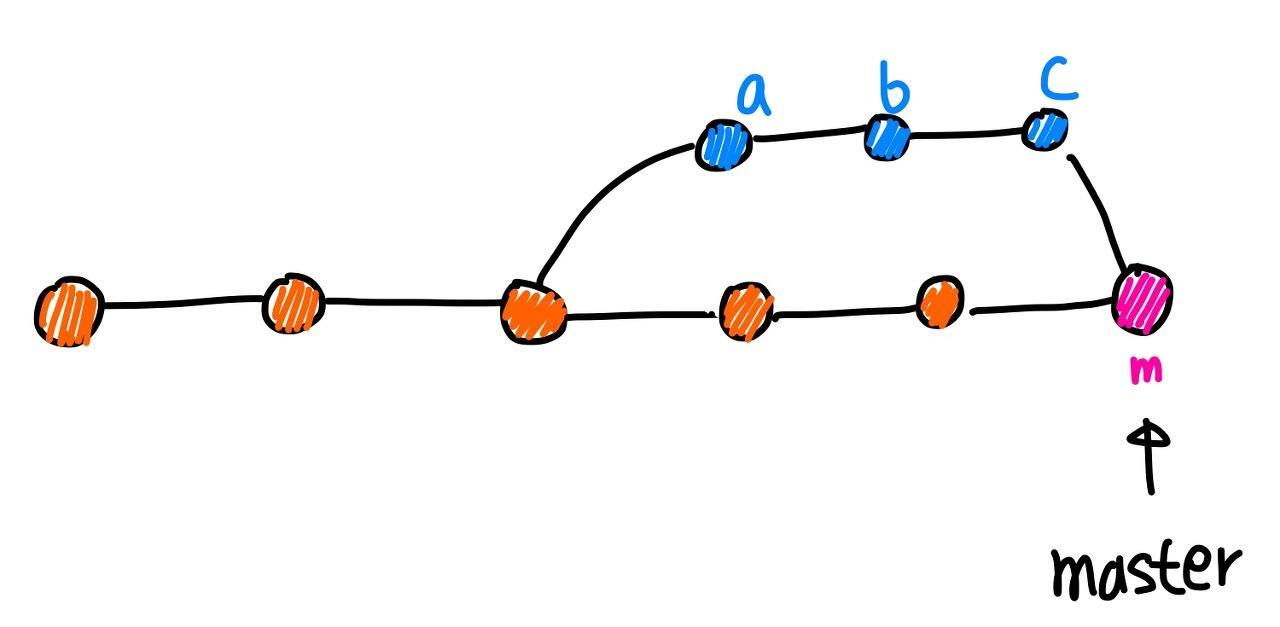
기본적인 Merge 방법으로 하나의 브랜치의 변경 이력 전체를 합치는 방법이다.
두 변경 이력을 병합한 Merge commit이 새로 생성된다.

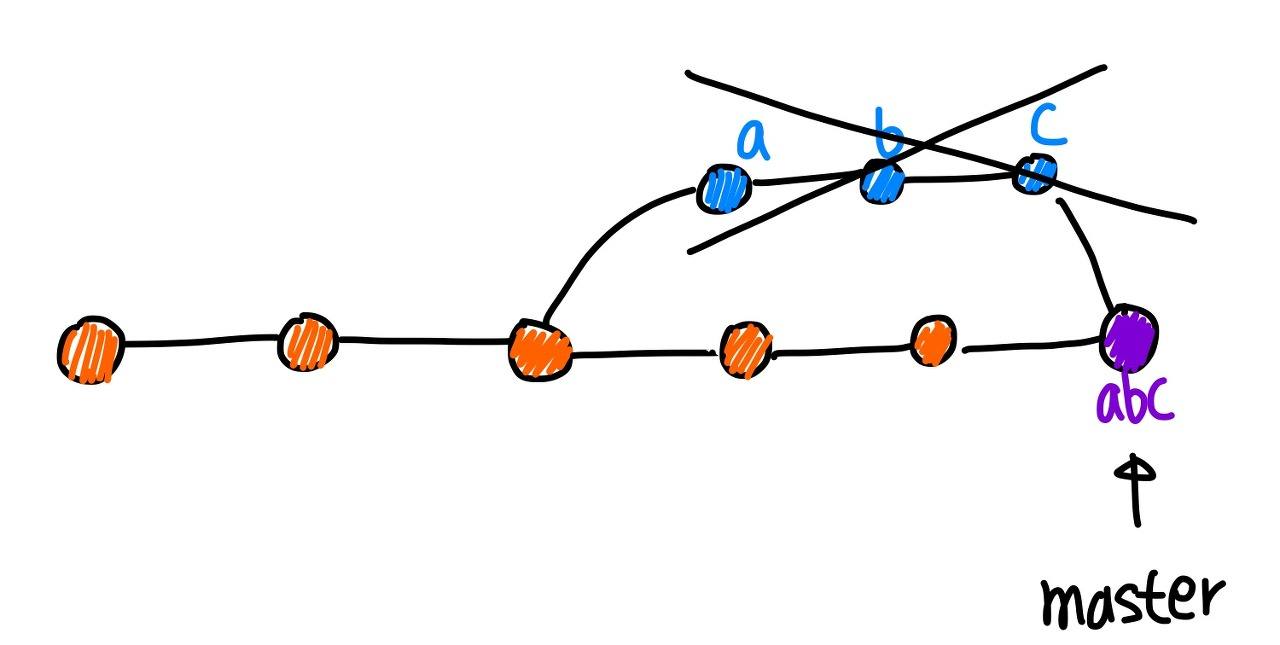
브랜치 상의 모든 커밋을 하나로 병합한 내용을 다른 브랜치에 추가하는 방법이다.
PR에 있는 commit log들을 한 개의 커밋으로 추려서 main 브랜치에 병합할 수 있기 때문에, 1 PR = 1 commit 처럼 사용할 수 있다.

[Git] Merge 이해하기 (Merge / Squash and Merge / Rebase and Merge)
GitHub의 Merge, Squash and Merge, Rebase and Merge 정확히 이해하기 : TOAST Meetup
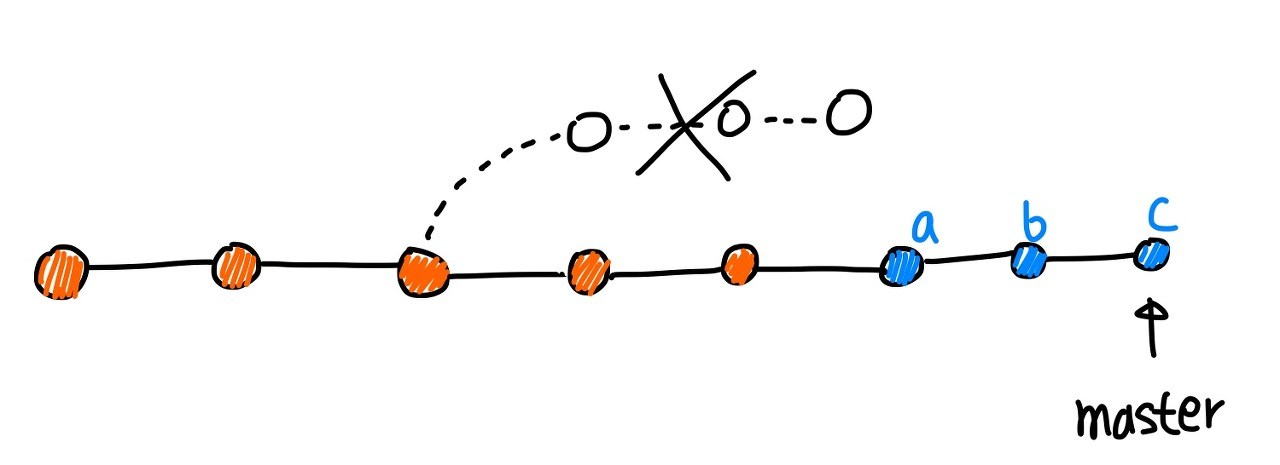
브랜치 상의 모든 commit들을 합치지 않고 main 브랜치에 추가하는 방법이다.

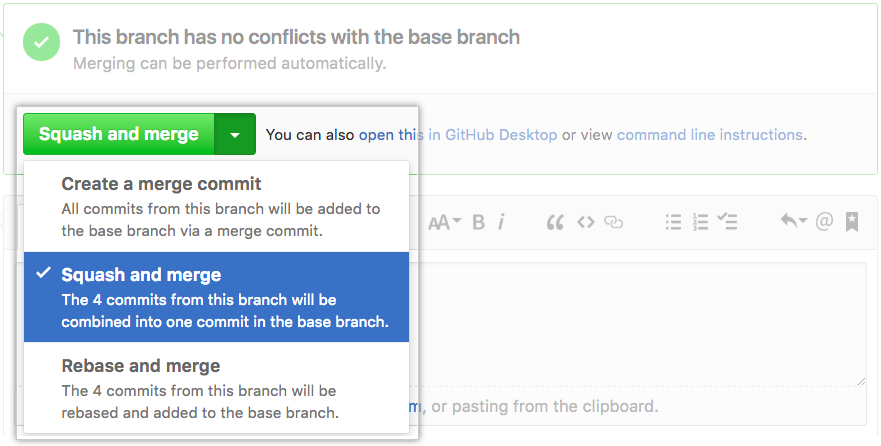
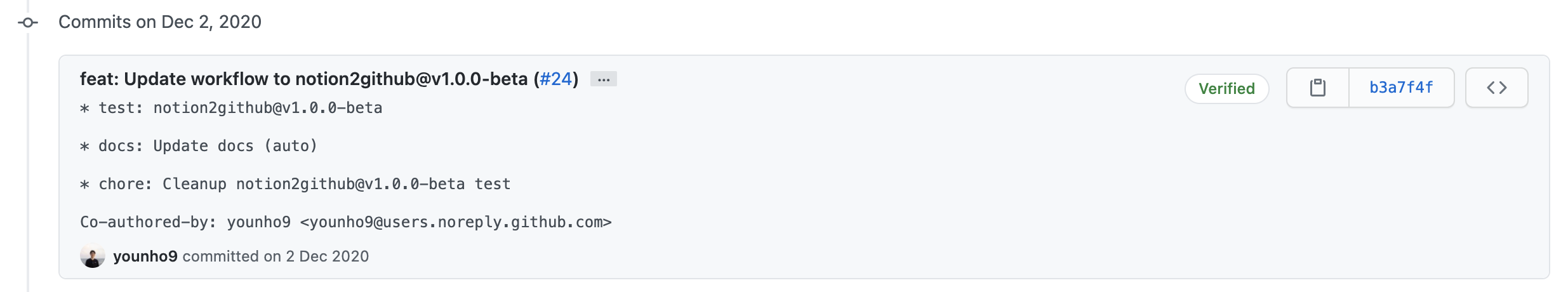
Github에서는 PR에 대한 머지 방법을 다음 사진과 같이 제공한다.

Squash and merge 기능을 사용할 경우, Merge commit이 따로 생성되지 않고, PR 타이틀을 커밋 제목으로 하고, 브랜치의 commit log들이 커밋 내용으로 생성된다.

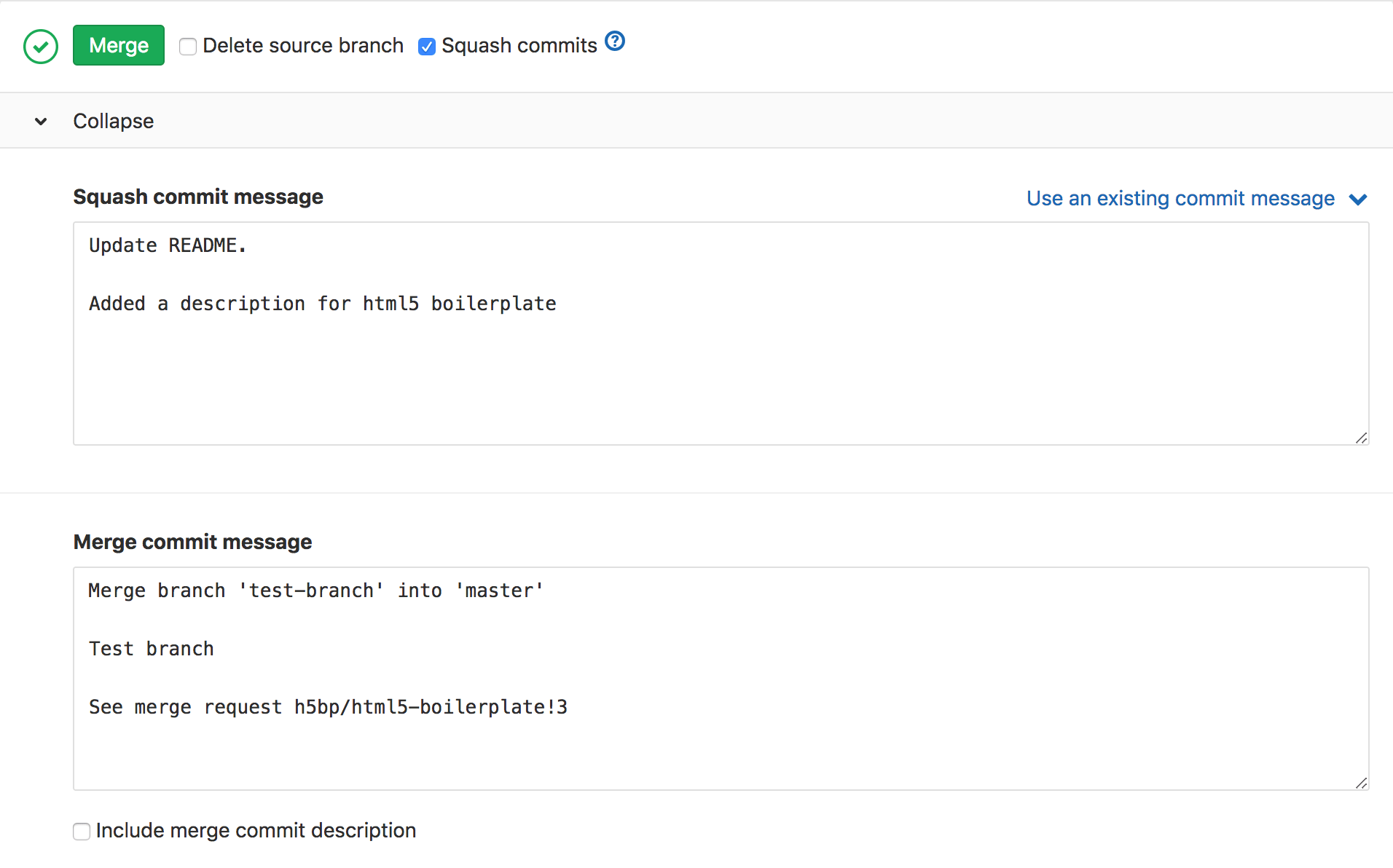
반면, GitLab에서는 MR을 머지할 때, Squash commits의 옵션을 체크할 수 있도록 하는데, GitHub과 달리 기본적으로 Merge commit이 생성되도록 설정되어 있다.

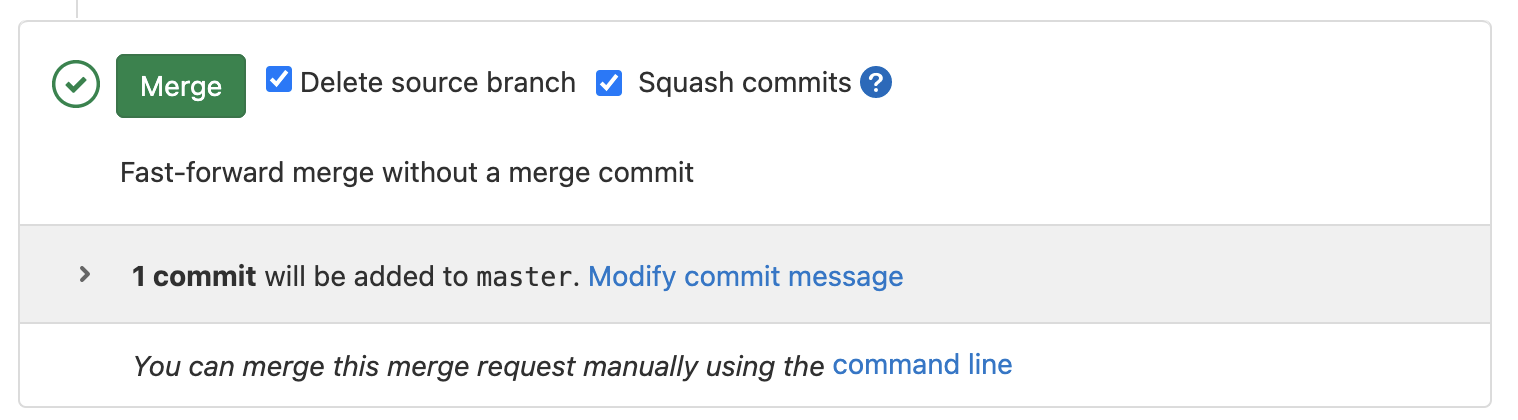
Merge commit을 생성하지 않기 위해서는 Fast-forward merge를 사용해야 한다.
Fast-Forward Merge를 사용하고 Squash commits 옵션을 체크하지 않으면, Rebase and Merge 처럼 동작한다.
Fast-Forward Merge를 사용하고 Squash commits 옵션을 체크하면 Squash and Merge 처럼 동작한다.
하지만 GitHub에서 자동적으로 커밋 메시지 body에 브랜치의 커밋 로그를 기록해주는반면, GitLab에서는 커밋 로그를 기록해주지 않는다. Merge Request의 내용이 있다면이 내용을 담을 수 있고, Modify commit message 버튼을 사용하여 직접 수정하는 것도가능하다.

☝ 디자인 시스템은 계속 진화하는 재사용 가능한 구성 요소 모음이고, 일관성과 속도를 보장하는 규칙을 따르는 모든 제품을 개발하기 위한 단일 진실 공급원(SSOT)이다.
.gitignore , package.json 생성npx -p @storybook/cli sb init --type reactyarn storybook@storybook/react 가 react , react-dom 을 peer-dependency로 가지므로 react, react-dom 을 설치해야 실행할 수 있다. 설치하지 않으면 다음의 에러가 발생한다.
Error: Cannot find module 'react-dom/package.json'하지만, dependency 에 직접 추가하면, 개발한 라이브러리를 설치한 유저가 react , react-dom 역시 설치 받게 된다. (게다가 정해진 버전으로)
따라서 컴포넌트 라이브러리를 작성하는 작성자 입장에서는 storybook을 실행하는 개발 시에만 이 의존성이 필요하므로 devDependency에 명시해야한다.
또한, 이 컴포넌트 라이브러리를 사용하는 사용자 입장에서는 react , react-dom 과 함께 사용해야 하기 때문에 따라서 peerDependency에도 명시해야한다.
peerDependency는 이 의존성과 함께 사용해야 한다는 뜻이고, 유저가 직접 설치 해야하기 때문이다.
devDependency는 프로젝트의 로컬에만 설치되고 배포시에는 유저가 다운로드하지 않기때문에 peerDependency와 devDependency에 같은 라이브러리를 도 추가해도 무방하다.
yarn add -D react react-dom// package.json"peerDependencies": { "react": "17.0.1", "react-dom": "17.0.1", "styled-components": "5.2.1"}Duplicate same dependency in package.json devDependencies and peerDependencies?
typescript, react-docgen-typescript-loader 설치
yarn add -D typescript react-docgen-typescript-loaderstories typescript 버전으로 변경
create-react-app typescript 템플릿에 sb init 으로 생성한 ts 버전 stories로 테스트
.storybook/main.js 변경
module.exports = { stories: [ '../stories/**/*.stories.mdx', '../stories/**/*.stories.@(js|jsx|ts|tsx)', ], addons: ['@storybook/addon-links', '@storybook/addon-essentials'], typescript: { check: false, checkOptions: {}, reactDocgen: 'react-docgen-typescript', reactDocgenTypescriptOptions: { shouldExtractLiteralValuesFromEnum: true, propFilter: (prop) => prop.parent ? !/node_modules/.test(prop.parent.fileName) : true, }, },};tsconfig.json 추가
{ "compilerOptions": { "target": "es5", "lib": ["dom", "dom.iterable", "esnext"], "allowJs": true, "skipLibCheck": true, "esModuleInterop": true, "allowSyntheticDefaultImports": true, "strict": true, "forceConsistentCasingInFileNames": true, "noFallthroughCasesInSwitch": true, "module": "esnext", "moduleResolution": "node", "resolveJsonModule": true, "isolatedModules": true, "noEmit": true, "jsx": "react-jsx" }, "include": ["stories"]}☝ 웹팩이 애플리케이션을 위한 번들러라면, 롤업은 라이브러리를 위한 번들러다.
Webpack and Rollup: the same but different
"devDependencies": { "babel-preset-react-app": "10.0.0", // create-react-app에서 사용하는 babel 설정 "rollup": "2.35.1", "rollup-plugin-babel": "4.4.0", // babel 사용을 위한 플로그인 "rollup-plugin-cleaner": "1.0.0", // build 전에 dist 폴더 삭제 "rollup-plugin-commonjs": "10.1.0", // CommonJS의 모듈 코드를 ES6로 변환하여 결과물에 포함 "rollup-plugin-node-resolve": "5.2.0", // 써드파티 모듈을 사용하기위한 용도 "rollup-plugin-peer-deps-external": "2.2.4", // peerDependencies를 번들링된 결과에 포함하지 않음}rollup.config.jsimport commonjs from 'rollup-plugin-commonjs';import cleaner from 'rollup-plugin-cleaner';import resolve from 'rollup-plugin-node-resolve';import babel from 'rollup-plugin-babel';import external from 'rollup-plugin-peer-deps-external';import peerDepsExternal from 'rollup-plugin-peer-deps-external';
import pkg from './package.json';
const extensions = ['.js', '.jsx', '.ts', '.tsx'];
process.env.BABEL_ENV = 'production';
export default { input: './src/index.ts', plugins: [ cleaner({targets: ['./dist/']}), peerDepsExternal(), resolve({extensions}), commonjs({ include: 'node_modules/**', }), babel({ extensions, include: ['src/**/*'], presets: [['react-app', {flow: false, typescript: true}]], runtimeHelpers: true, }), ], output: [ { file: pkg.module, format: 'es', }, ],};declaration이란, 컴포넌트들에서 사용하고 있는 타입 정보들을 지니고 있는 파일.
이는 다음 명령어로 생성을 할 수 있다.
tsc --emitDeclarationOnly이 명령어를 실행하기 전에 tsconfig.json 을 수정해주어야 한다.
{ "compilerOptions": { "target": "es5", "lib": ["dom", "dom.iterable", "esnext"], "skipLibCheck": true, "esModuleInterop": true, "allowSyntheticDefaultImports": true, "strict": true, "forceConsistentCasingInFileNames": true, "module": "esnext", "moduleResolution": "node", "resolveJsonModule": true, "jsx": "react", "declaration": true, "declarationDir": "dist/types" }, "include": ["src"], "exclude": ["**/*.stories.tsx"]}declaration 값을 true , declarationDir 경로를 "dist/types" 로,
allowJs: 자바스크립트와 혼용을 하고 있다면 declaration 파일을 만들지 못하므로제거.
noEmit: 결과물을 만들지 않는다는 옵션으로 제거.
isolatedModules: 아무 값도 내보내지 않는 파일을 방지하는 옵션. 제거
stories.tsx 확장자는 모두 무시하도록 exclude 옵션을 설정
package.json에는 Build 커맨드를 추가한다.
"build": "rollup -c && tsc --emitDeclarationOnly",package.json에서 module, types, files 를 추가한다. name은 scope를 사용한다.
{ "name": "@younho9/design-system", "module": "dist/index.js", "types": "dist/types/index.d.ts", "files": ["/dist"]}배포 명령어
# npm publishnpm publish --access public # scope를 사용할 때Do you think your component library is your design system? Think again
TypeScript와 Storybook을 사용한 리액트 디자인 시스템 구축하기
How to create a react component library with TypeScript, rollup.js and Storybook
Building a Design System Package With Storybook, TypeScript, and React in 15 Minutes