Github에 있는 Pull Request를 Local로 가져오기#
git fetch origin pull/{풀 리퀘스트 ID}/head:{브랜치 이름}git checkout {브랜치 이름}업데이트된 Pull Request 가져오기#
git pull origin pull/{풀 리퀘스트 ID}/headOAuth 기술의 참여자
Our Service ( example.com ), User(사용자), Their(Google, Facebook, Twitter 등등)
User에게 Their의 id , pw 를 그대로 전달받는 방법
User : 처음보는 서비스를 믿을 수 없다.
Our Service : 유저의 id , pw 를 안전하게 관리해야할 책임을 지니게 된다.
Their Service : 제 3자의 서비스가 본인들의 id , pw 를 갖고 있다는 것에 불만이 생긴다.
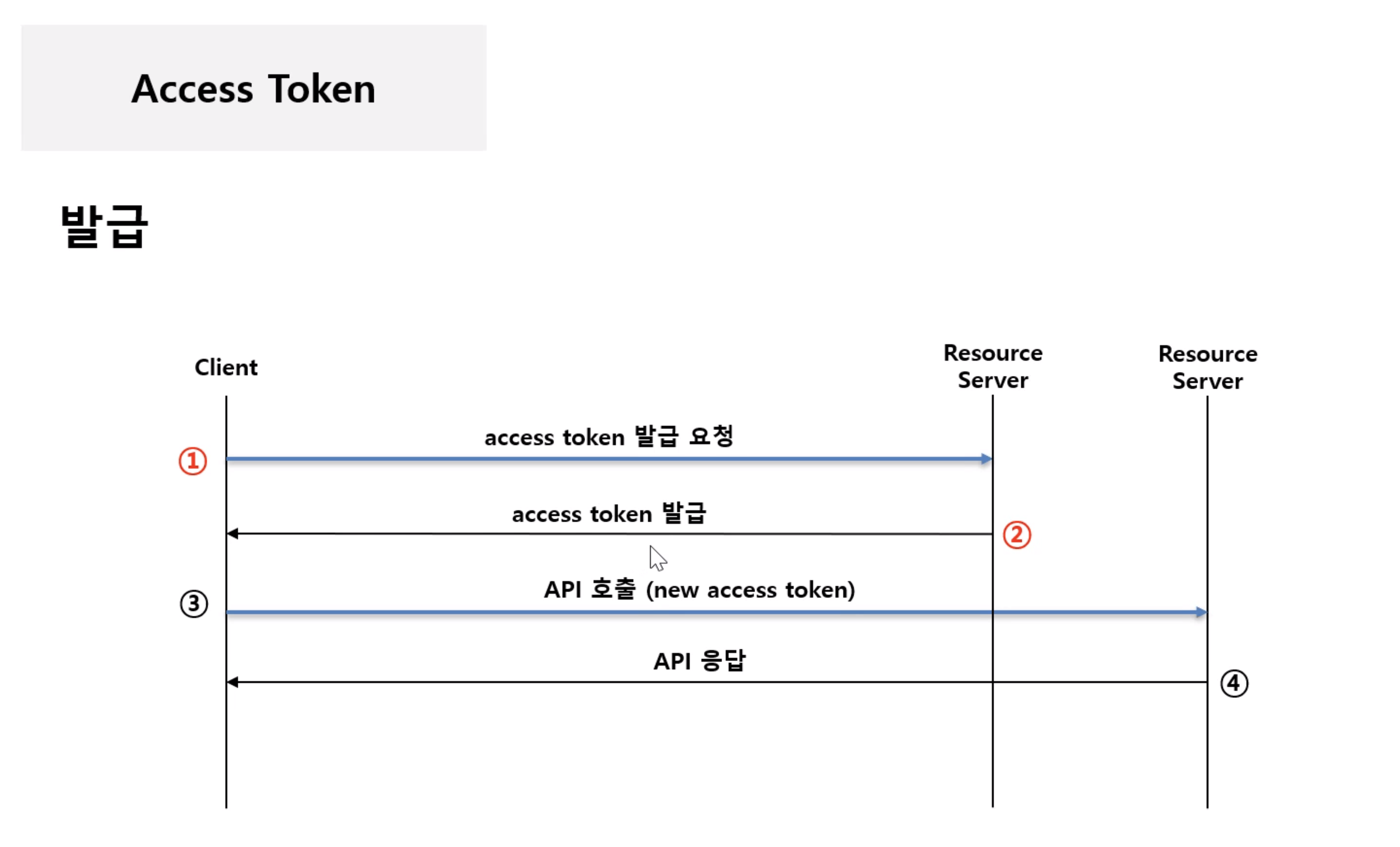
Their가 accessToken 을 발급하는 방법
accessToken 은 id , pw 가 아니다.
Their Service는 제공하기 원하는 기능만 제공할 수 있다.
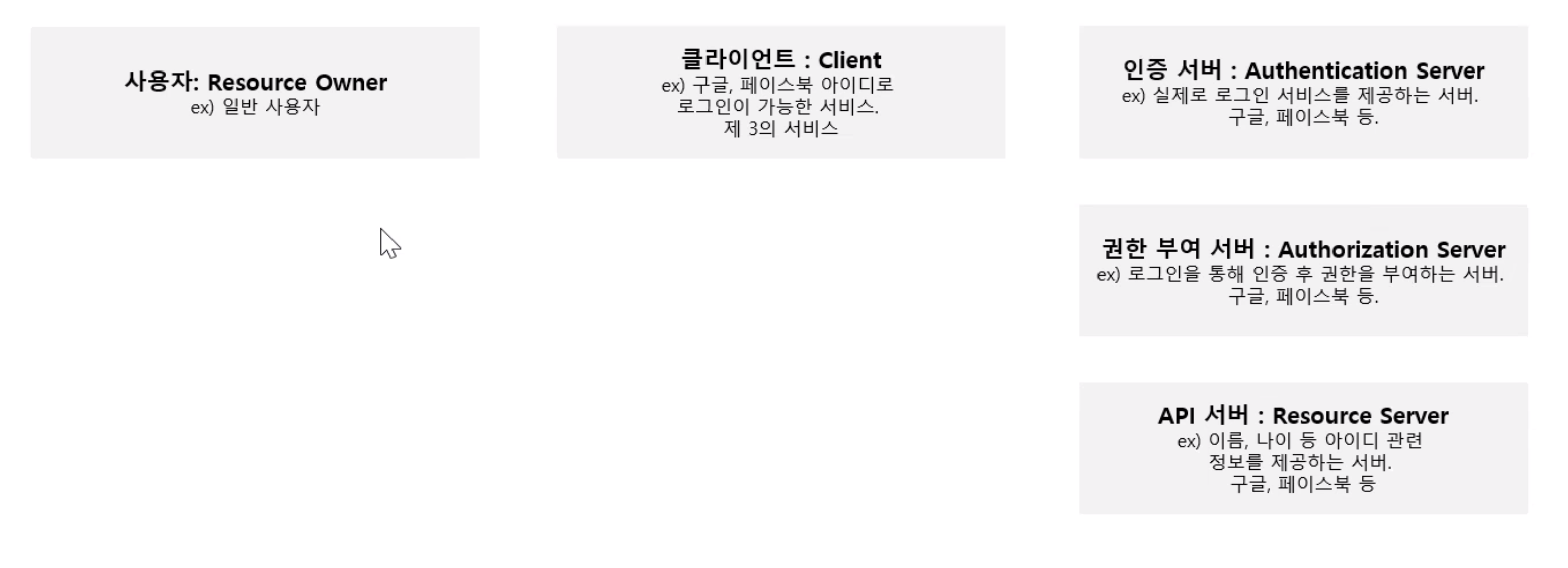
Client(Our Service)
Resource Owner(User)
Resource Server(Their) + Authorization Server(인증 서버를 따로 구분하기도 함)

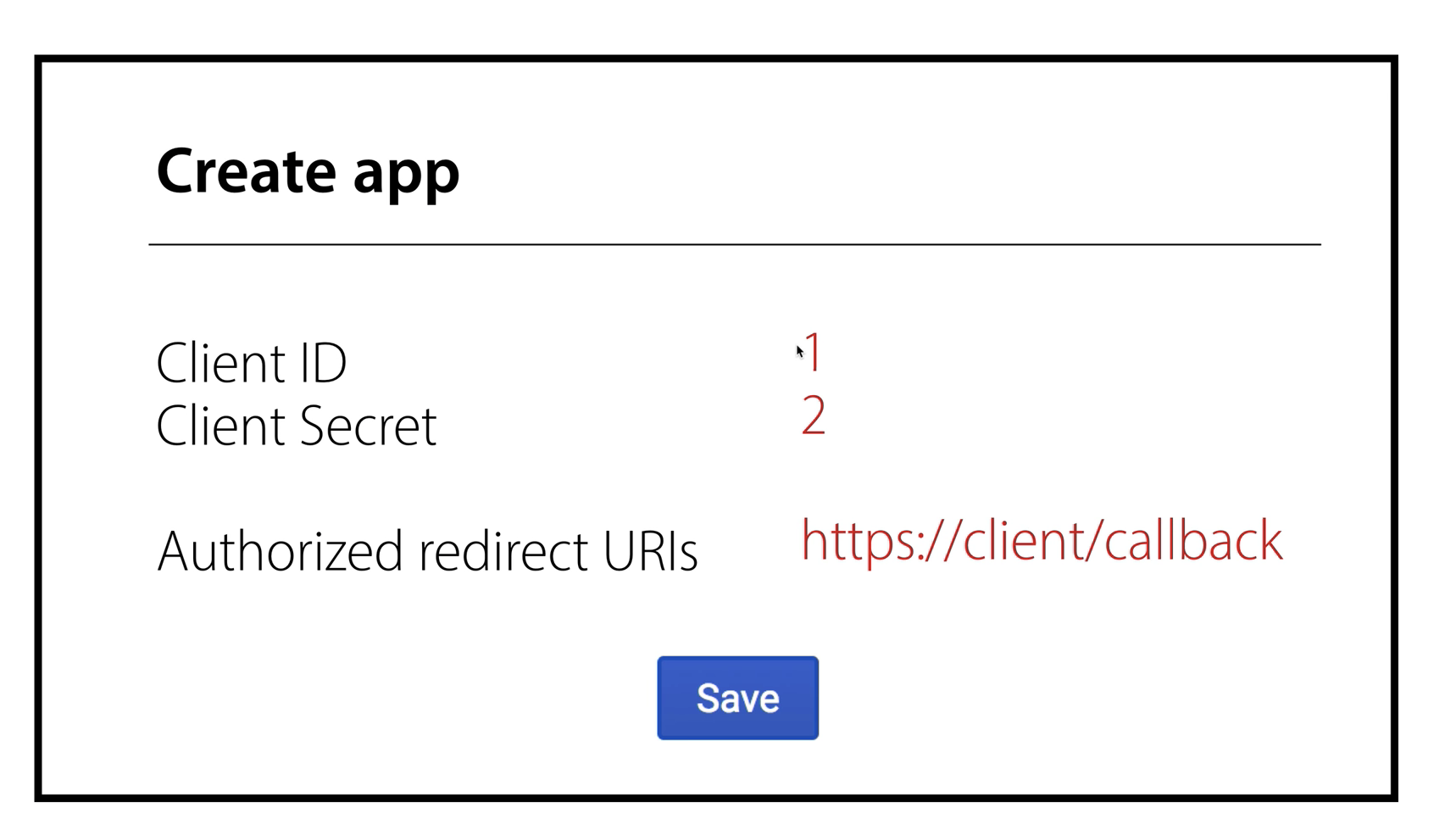
Client ID : 서비스를 식별하는 아이디
Client Secret : 서비스에 대한 비밀번호 (절대로 노출이 되어선 안된다.)
Authorized redirect URIs : Resource Server가 인증 코드를 제공할 서비스의 URL
Scope : Resource Server에서 제공하는 기능 (필요한 기능에 대한 인증만 제공 가능 )
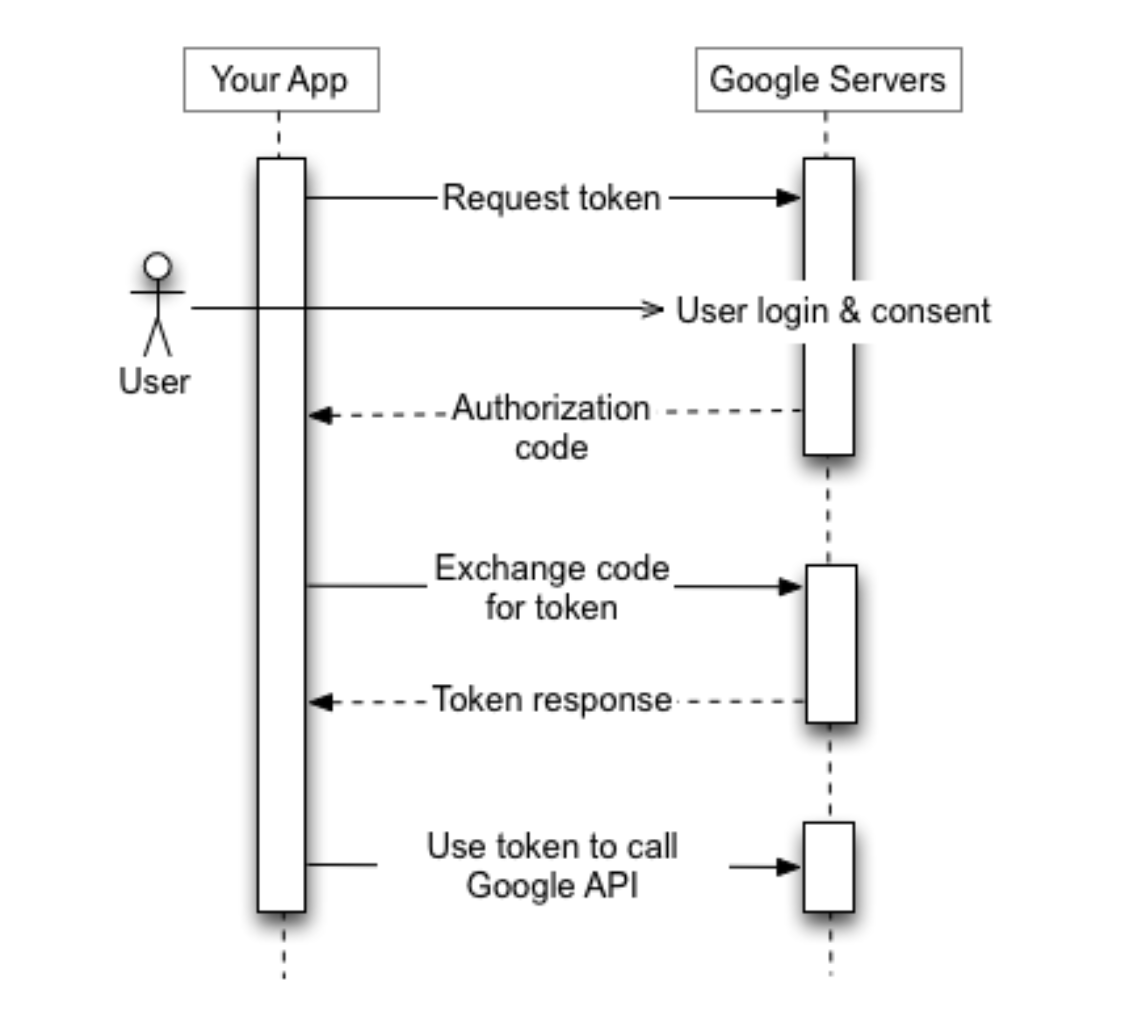
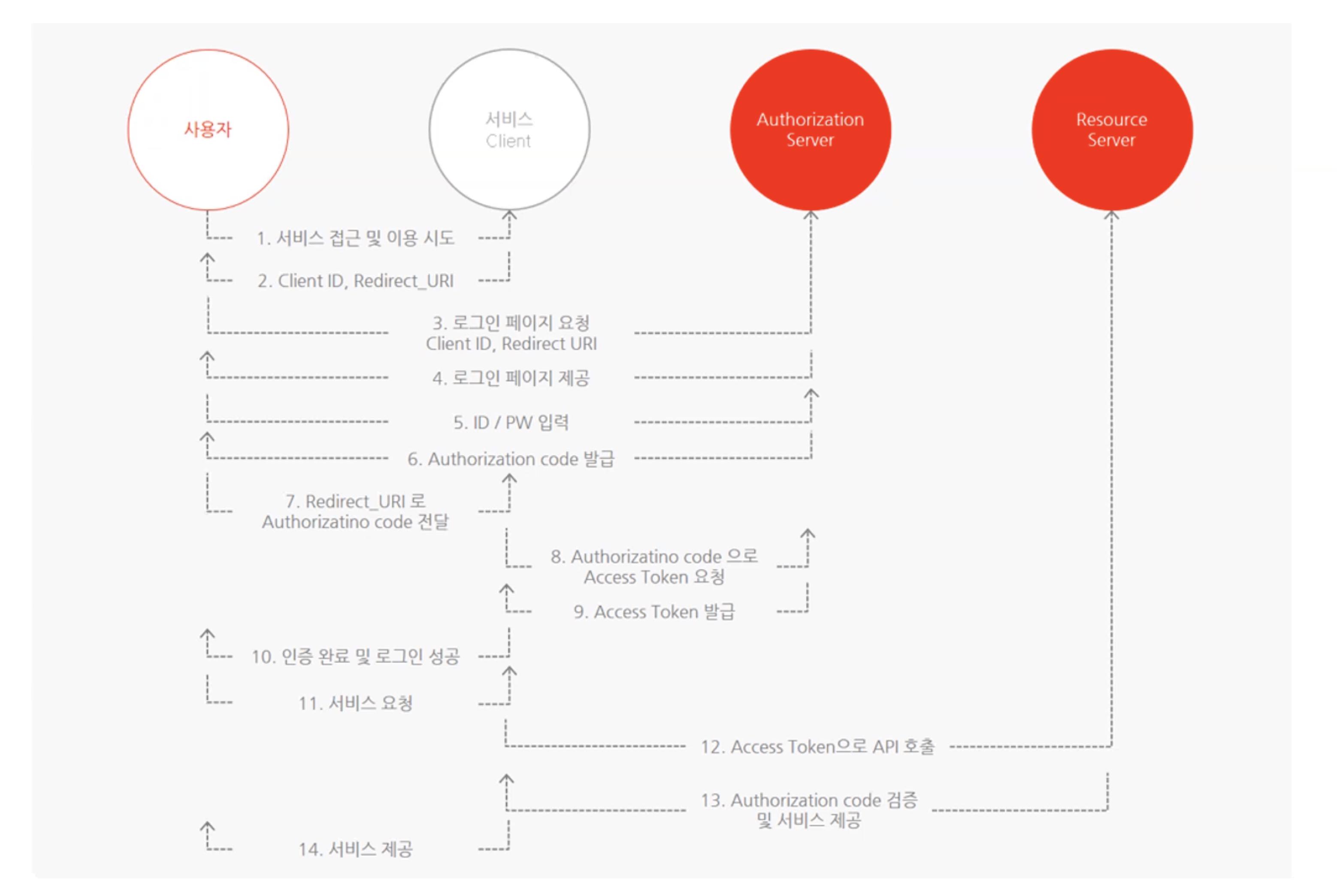
소셜 로그인 버튼은 다음의 링크가 담겨있다.
http://{리소스 서버의 주소}/?{클라이언트 ID=id}&{스코프=b,c}&{리다이렉트 URL=url}리소스 서버는 유저의 로그인 정보를 받고, 클라이언트 아이디와 리다이렉트 URL이 일치하는지 확인하고, 권한 허용에 대한 안내를 유저에게 전달하고, 유저가 허용한 권한이 무엇인지에 대해 저장한다.
리소스 서버는 authorization code 를 담아서 리다이렉트 URL로 유저의 브라우저를리다이렉트 시킨다.
클라이언트는 authorization code 를 유저에게 받고, 리다이렉트 URL, 클라이언트 ID, 클라이언트 시크릿을 갖고 리소스 서버에 요청한다.
이 과정이 완료되면 access token을 발급한다.
access token을 Header: { Authorization : Bearer token } 에 담아 보낼 수 있다.

Using OAuth 2.0 to Access Google APIs | Google Identity
테이블은 엔티티의 인스턴스들을 표현하기 때문에 의미적으로 복수형이 더 맞다.
테이블을 단수형을 사용했을 때 SQL 문에서 SELECT activity.name 으로 표현할 수있는 장점이 있다.
하지만 복수형을 사용하더라도 SQL alias를 사용하는 것으로 극복 가능하다.
SELECT id, name, description FROM products product WHERE product.name = ‘foo’ AND product.description = ‘bar’
REST API에서 자원에 대한 요청 역시 테이블에 따라 복수형으로 하는 것이 좋다. ex) GET /users/1
The table naming dilemma: singular vs. plural
MySQL 에서 데이터베이스는 데이터 디렉토리 내의 디렉토리에 해당하고, 테이블은파일에 해당한다. 따라서, 운영체제의 대소문자 구분이 데이터베이스, 테이블 및 트리거 이름의 대소문자 구분에 영향을 준다.
Windows는 대소문자를 구분하지 않지만 Unix는 구분, macOS는 구분하지 않는 파일시스템을 사용하지만 대소문자를 구분하는 볼륨도 지원함.
따라서 snake_case 가 이식성과 사용 편의성 측면에서 가장 권장된다.
하지만 camelCase 를 사용하는 경우도 있고, JS가 camelCase를 사용하기 때문에얻을 수 있는 편의성이 있다.
무엇보다 일관된 규칙을 채택하는 것이 가장 좋다.
MySQL :: MySQL 8.0 Reference Manual :: 9.2.3 Identifier Case Sensitivity
오류 발생시 API 사용자의 혼동을 없애기 위해 오류를 정상적으로 처리하고 발생한 오류의 종류를 나타내는 HTTP 응답 코드를 반환해야합니다. 이를 통해 API 관리자는 발생한 문제를 이해할 수있는 충분한 정보를 얻을 수 있습니다. 오류로 인해 시스템이중단되는 것을 원하지 않으므로 오류를 처리하지 않은 채로 둘 수 있습니다. 즉, API 소비자가 오류를 처리해야합니다.
일반적인 오류 HTTP 상태 코드는 다음과 같습니다.
400 잘못된 요청 – 이는 클라이언트 측 입력이 유효성 검사에 실패 함을 의미합니다 .
401 Unauthorized – 사용자가 리소스에 액세스 할 수있는 권한이 없음을 의미합니다 . 일반적으로 사용자가 인증되지 않은 경우 반환됩니다.
403 금지됨 – 사용자가 인증되었지만 리소스에 액세스 할 수 없음을 의미합니다.
404 Not Found – 리소스를 찾을 수 없음을 나타냅니다.
500 내부 서버 오류 – 일반적인 서버 오류입니다. 아마도 명시 적으로 던져서는 안됩니다.
502 Bad Gateway – 업스트림 서버의 잘못된 응답을 나타냅니다.
503 서비스를 사용할 수 없음 – 서버 측에서 예기치 않은 일이 발생했음을 나타냅니다 (서버 과부하, 시스템의 일부 오류 등이 될 수 있음).
Best practices for REST API design - Stack Overflow Blog
Best Practices for your REST API
XSS 공격
https://medium.com/@ryanchenkie_40935/react-authentication-how-to-store-jwt-in-a-cookie-346519310e81
https://bezkoder.com/react-express-authentication-jwt/
https://velog.io/@yaytomato/프론트에서-안전하게-로그인-처리하기
https://www.zerocho.com/category/NodeJS/post/5e9bf5b18dcb9c001f36b275
CREATE DATABASE mydb;--- 아이디 및 패스워드 설정CREATE USER 'myuserid'@'%' IDENTIFIED BY 'mypassword';GRANT ALL ON mydb.* TO 'myuserid'@'%';FLUSH PRIVILEGES;mydb: 데이터베이스 이름
myuserid: 사용자 id
mypassword: 사용자 패스워드
루트 사용자로 로그인 후 일반 사용자 패스워드는 쉽게 변경 가능
SET PASSWORD FOR 'myuserid'@'%'='new_password';FLUSH PRIVILEGES;https://medium.com/@Mareks_082/auto-increment-keys-vs-uuid-a74d81f7476a
https://tomharrisonjr.com/uuid-or-guid-as-primary-keys-be-careful-7b2aa3dcb439
https://www.percona.com/blog/2019/11/22/uuids-are-popular-but-bad-for-performance-lets-discuss/
https://www.percona.com/blog/2014/12/19/store-uuid-optimized-way/
https://medium.com/aha-official/아하-rest-api-서버-개발-6-43568d94878a
https://github.com/goldbergyoni/nodebestpractices#2-error-handling-practices
https://github.com/maximegris/typescript-express-sequelize/blob/master/src/sqlz/config/config.json
https://sequelize.org/v5/manual/migrations.html
https://medium.com/aha-official/아하-rest-api-서버-개발-7-712e0588579f
https://stackoverflow.com/a/63299022/12983614
https://medium.com/@changjoopark/express-라우트에서-async-await를-사용하려면-7e8ffe0fcc84

서비스 제공자 : 회원 확보 → 데이터 분석 → 서비스 방향 설정, 다양한 마케팅 활용
사용자 : 서비스 이용 편의성, 개인화 서비스 이용
서비스의 일원이 되기 위한 절차
이 과정을 거치지 못한다면 경우에 따라서 해당 서비스에 게시되어 있는 글 자체를못 보게 되는 등 가입자들에 비해 활동의 제약이 발생


OAuth 2.0은 다양한 플랫폼 환경에서 권한 부여를 위한 표준 프로토콜
제 3의 앱이 자원의 소유자인 서비스 이용자를 대신하여 서비스를 요청할 수 있도록자원 접근 권한을 위임하는 방법


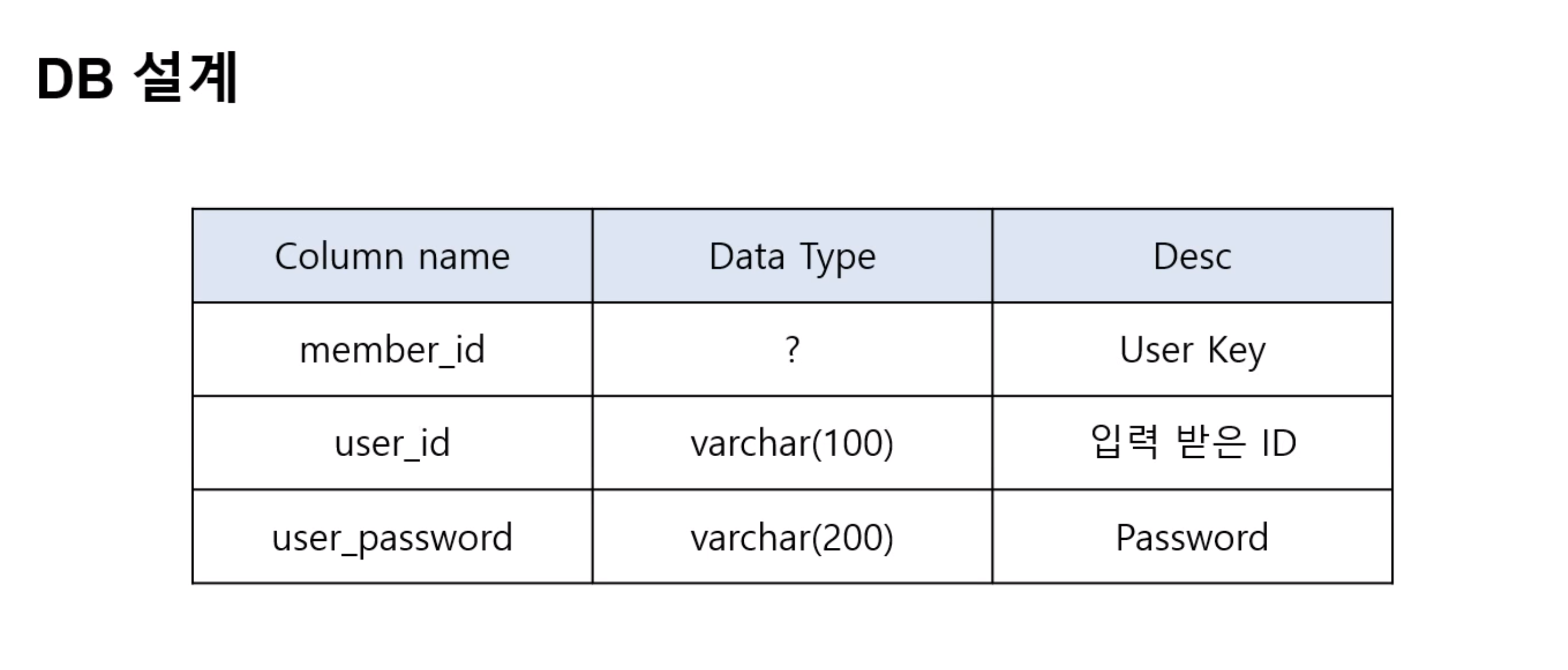
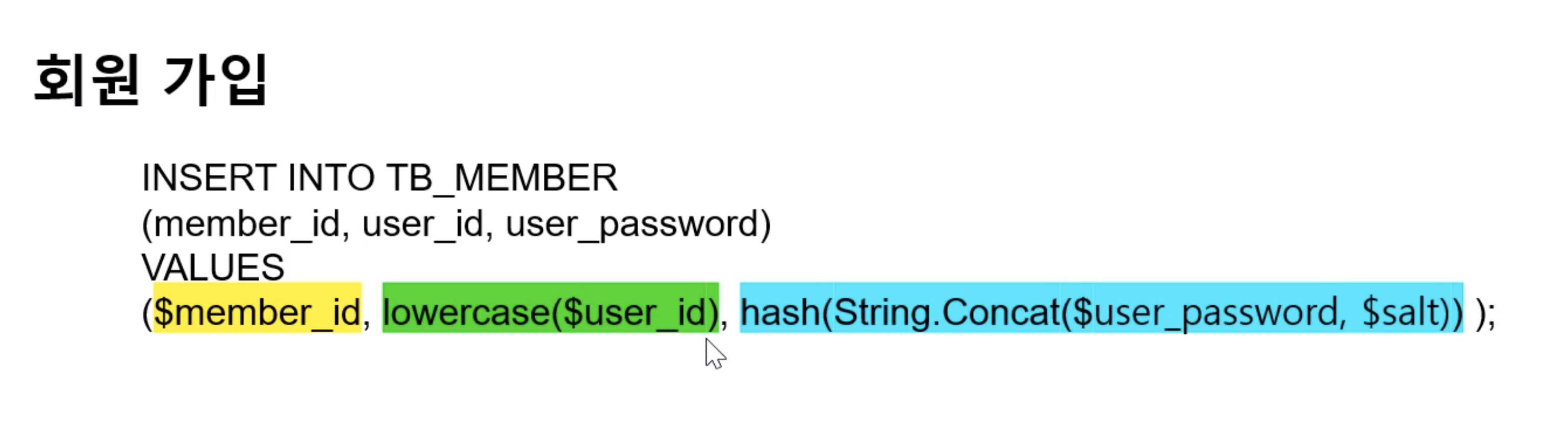
필수 정보 - key (사용자에 대한 유니크 값), id , password
? 유저 아이디를 key 로 사용했을 때의 문제점
id 는 public 하다.
id 는 변경될 수 있다. (유저의 key 값이 바뀔 수 있다.)
id 는 unique 해야 한다.
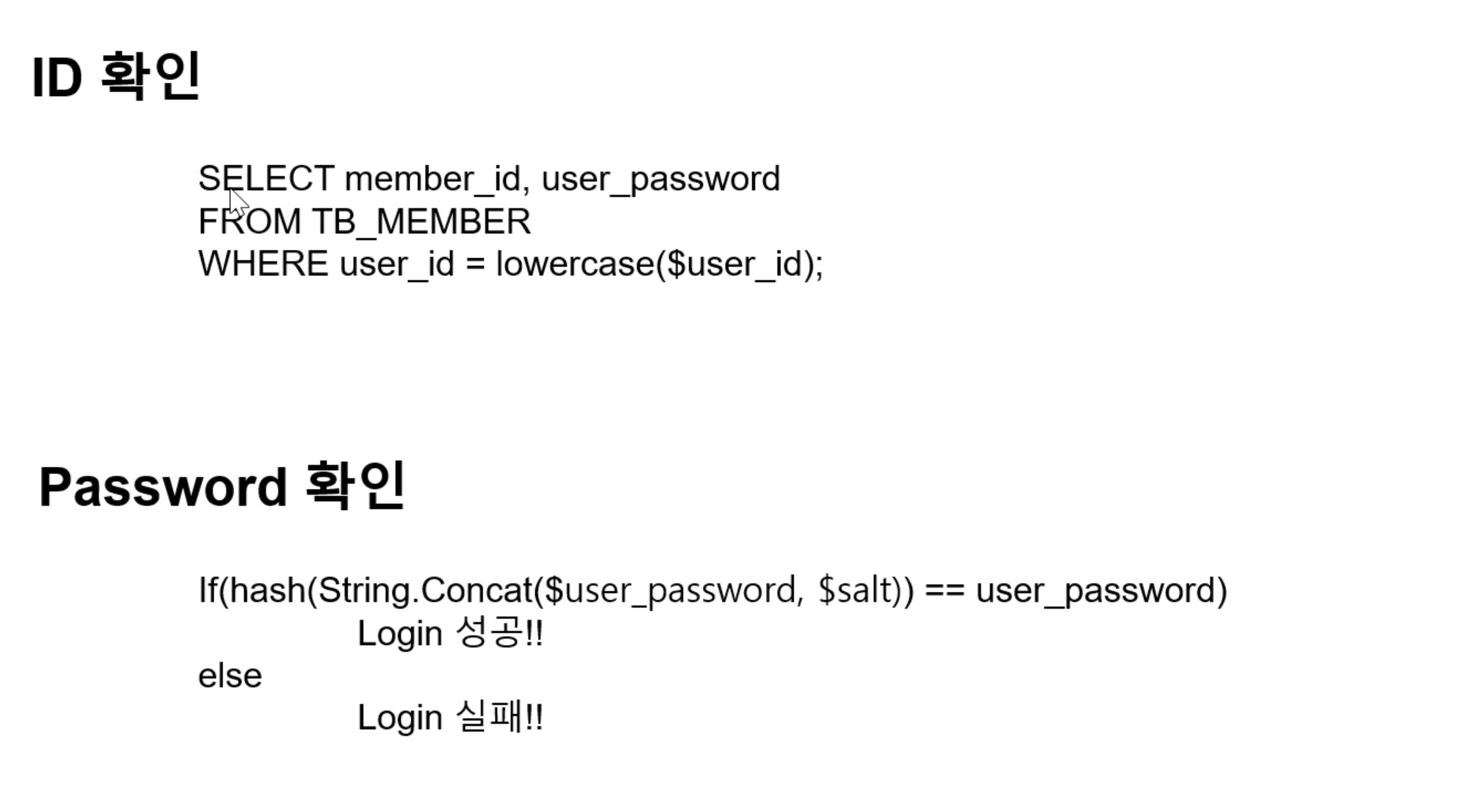
password 는 암호화 되어야 한다.

key 값으로 숫자를 사용하면 공격의 여지를 줄 수 있다.
문자열을 많이 쓰는데, 유추하기 어려워야 한다.
user_id 는 이메일을 많이 쓰는데, 이메일은 유니크 하다는 점이 보장된다.
password 는 문자와 숫자, 특수 문자 등을 조합하는 것이 좋다.





많은 경우 쿠키에 token 을 넣는데, 보안 측면에서 그냥 넣는 경우, 조합해서 넣는경우 등이 있다.

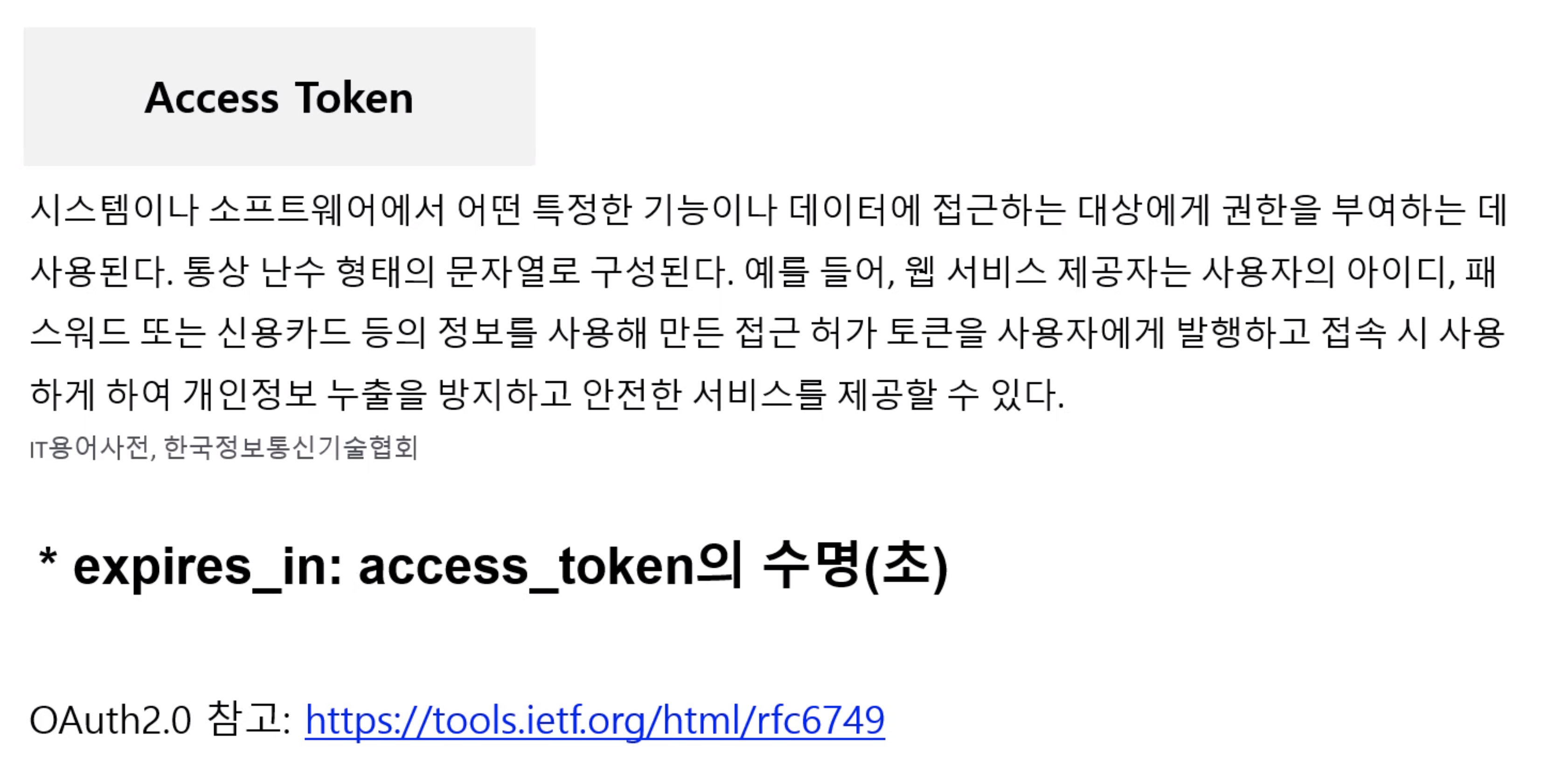
ex) 6시간 , refresh token은 몇 일 단위 , ex) 1주 2주 한 달
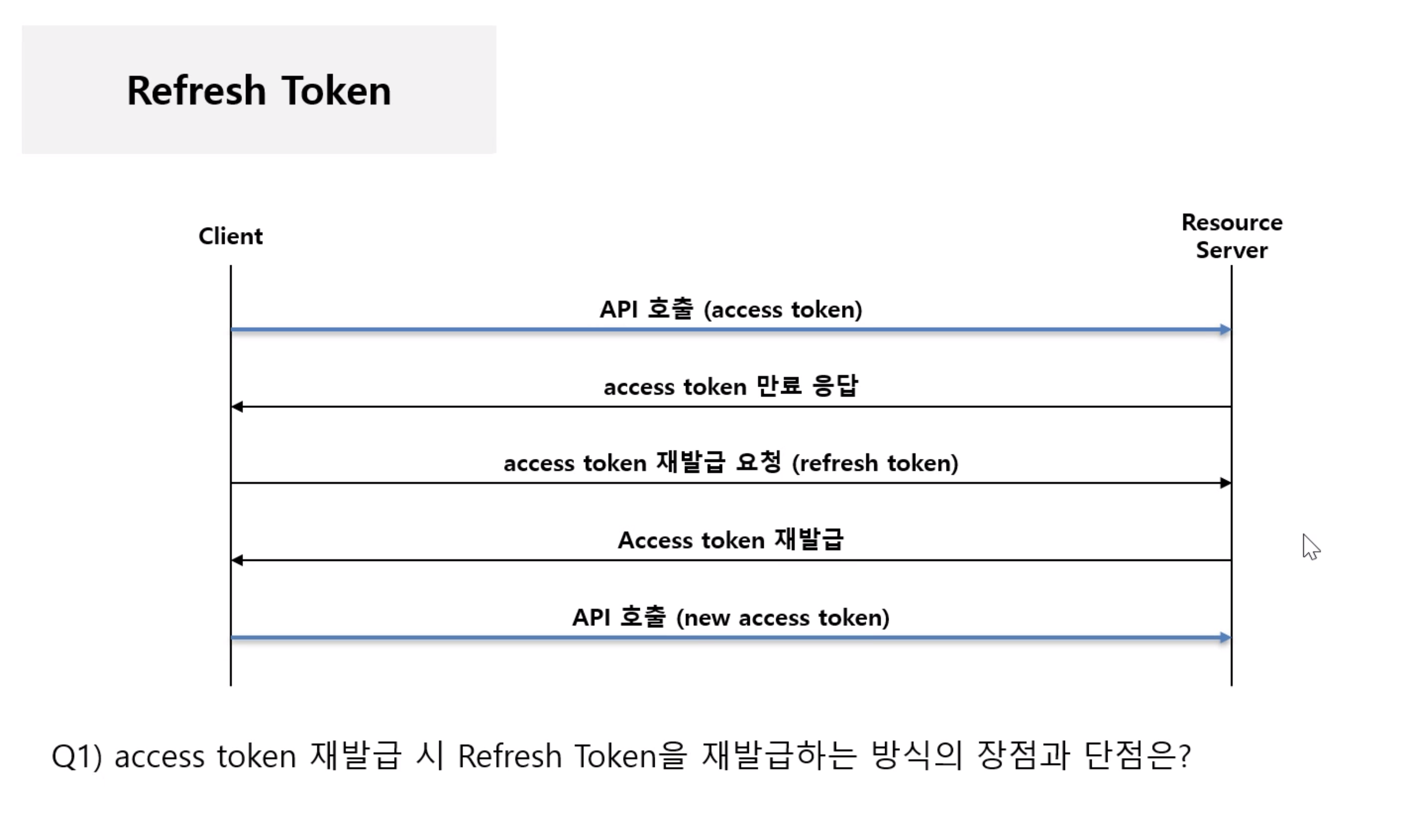
재발급 하지 않고 기존 것을 사용하면, refresh token은 언젠가 만료 되어 사용자에게 불편함을 줄 수 있다.
항상 신규로 발급하면, 여러 플랫폼 간에 재발급 된 토큰을 어떻게 동기화 할 것이냐에 대한 고민이 필요하다.
preview.js
import React from 'react';
import {ThemeProvider} from 'styled-components';
import GlobalStyle from 'src/styles/GlobalStyle';import theme from 'src/styles/theme';
export const parameters = { actions: {argTypesRegex: '^on[A-Z].*'},};
export const decorators = [ (Story) => ( <ThemeProvider theme={theme}> <GlobalStyle /> <Story /> </ThemeProvider> ),];The Advanced Way to Style with Styled Components
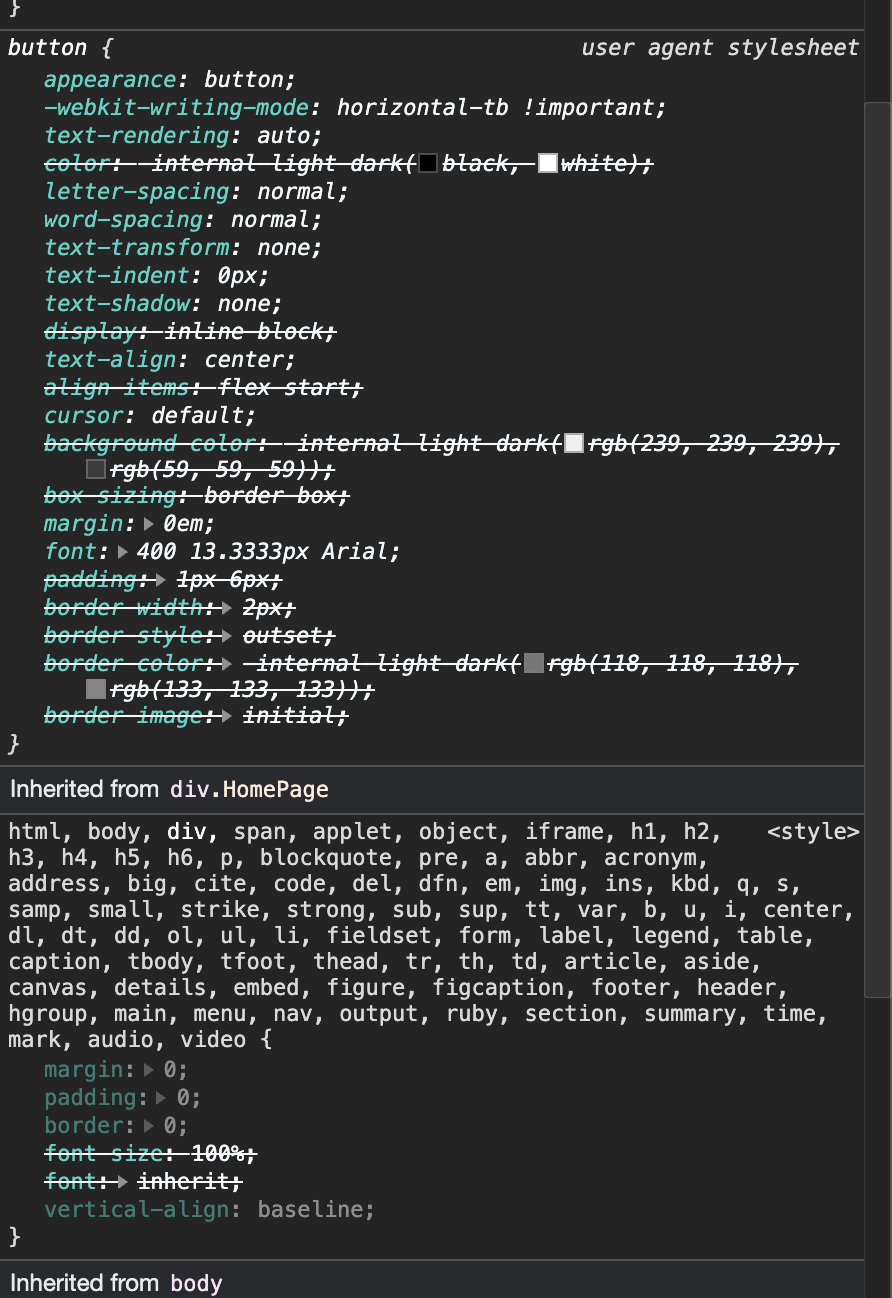
이슈 - styled-components의 craeteGlobalStyle 적용 시 user agent stylesheet가 override 하는 이슈

yarn create react-app my-app-name --template typescriptCreate-React-App with TypeScript, ESLint, Prettier, and Github Actions
reportWebVitals - web-vitals를 통한 성능 측정에 사용됨
yarn remove web-vitalssetupTests.ts - browser API를 사용하거나 Test 실행 전 global setup이 필요한경우에 사용
react-app-env.d.ts - yarn start 마다 생성됨. 많은 유저가 생성을 멈춰달라고 react team에 요청함
.gitignore 에 /src/react-app-env.d.ts 추가
.vscode/settings.json 에 추가
"files.exclude": { "src/*.d.ts": true}.gitignore 는 프로젝트에서 중요한 것으로 응용 프로그램 자체에서 생성한 파일이나 디렉토리를 나열해야 한다. 가장 좋은 예는 캐시 파일, 로그, 로컬 구성 등이다.
.vscode , .idea , .DS_Store 등은 프로젝트의 .gitignore 보다 컴퓨터의 글로벌 .gitignore 에 추가하는 것이 좋다.
글로벌 .gitignore 는 home 디렉토리의 .gitconfig 을 보면 알 수 있다.
[core] excludesfile = /Users/{home}/.gitignore_globalDon't put .idea and .vscode directories to project's .gitignore
└── src ├── components └── src ├── pages ├── App.tsx └── index.tsxnpx sb initlint error 발생 (임시)
.eslintignore
**/*.stories.tsx**/stories/*.tsx.eslintrc.js
rules: { // ...
'import/no-extraneous-dependencies': [ 'error', { devDependencies: [ '**/*.stories.tsx', ], }, ],
// ...}storybook babel-loader crash
create-react-app babel-loader clash · Issue #4764 · storybookjs/storybook
https://storybook.js.org/docs/react/get-started/install
unDraw - Open source illustrations for any idea
The Advanced Way to Style with Styled Components
Thoughts around design systems: implementation - React, Styled-Components, and more
How does the ampersand work in styled-components?
The Sass Ampersand | CSS-Tricks
https://www.typescriptlang.org/docs/handbook/advanced-types.html
낯선 환경에서 새로운 팀 프로젝트를 진행하게 되었다. 한동안 집(컴포트 존)에만있으면서, 동기 부여나 의지력 등등이 약해졌었는데, 새로운 환경에서 도전 과제를부여받게 되고, 함께 협업해야 해서 동기 부여가 되었다.
우아한테크캠프가 프론트엔드 개발자와 협업할 수 있는 캠프였다면, 이번 캠프는 다른 분야 개발자들과 협업할 수 있는 기회였다. 특히 이번 팀 빌딩을 통해서 자바 백엔드 팀과 협업하게 되었다.
캠프 전체에 프론트엔드 개발자가 거의 없는게 조금 충격이었고, 캠프에서 혼자 프론트엔드를 하는 것이 불안하고 두려운 마음이 든다.
이번에 진행할 프로젝트 주제에 대해 감이 잘 오지 않는다. 데이터를 분석해서 보여주는 사이트 레퍼런스들을 찾아봐야겠다.
매일의 꾸준한 루틴
지난 캠프에서는 평일에 너무 무리해서 개발하느라 주말에 피로가 누적되어 쓰러져버리는 일이 많았다.
페이스를 잘 조절하자.
매일 개인 회고를 습관화하자.
이슈 관리, 태스크 관리
오늘 세션에서 "정신없이 바쁜 캠프이기 때문에, 한 문제에 너무 깊이 사로잡히는것이 병목을 발생시킬 수 있으므로 주의하라"는 내용을 들었다.
협업이 필요한 일을 먼저 해결하자.
내가 할 수 있는 일을 먼저 해결하자.
어려운 문제는 시간을 확보하고 개인 시간에 깊이 파고든다.
새롭게 알게된 기술, 느낀 점에 대한 문서화
기술에 대한 이해
메인 기술 스택인 React, TypeScript에 대한 이해가 부족했다
이번 프로젝트에서 제대로 공부하고 적용해보자
테스트 코드
테스트 코드를 1도 작성하지 않았다
이번 블랙커피 스터디에서 배운 내용을 적용해보자
자신감 가지기
자신감은 풍선과 같다
불어넣기는 힘들지만 빠지는건 금방 빠진다
HTML을 문자열로 직접 비교
diff가 용이하도록 HTML 구조를 만들어주는 라이브러리를 사용함
실제 UI 결과물 화면과 HTML이 정확히 일치하는 것은 아니다.
HTML이 달라도 결과물이 동일할수도 있고, 그 반대도 가능
테스트 코드만 보고 의도를 파악하기 어렵다
현재의 HTML 구조를 그대로 파일로 저장, 변경될 때마다 테스트 실패
실제 결과는 파일 내부를 확인해야 한다
HTML을 직접 비교하는 것보다 간편하다
회귀 테스트의 역할
테스트의 의도가 없다
스냅샷 데이터의 Diff를 봐도 의도를 파악하기 어렵다
습관적으로 업데이트 되면서 테스트의 신뢰성이 감소
자동화가 어렵다
스크린샷을 찍어내는 것이 가장 테스트의 목적에 부합
애플리케이션과 분리된 환경에서 UI만 개발할 수 있도록 도와준다
컴포넌트 방식의 개발에 어울린다
AI 기술 활용
스토리북 / Cypress / 셀레니움과 연동해서 사용 가능
Percy, applitools, Chromatic
Introduction | Testing Library
CSS 셀렉터를 지양하고 사용자가 볼 수 있는 텍스트 위주의 셀렉터를 사용
getByText , getByLabelText , getByAltText , getByTitle , getByValue텍스트를 사용할 수 없는 경우에는 data-test-id 속성을 사용
getByTestId이벤트 시뮬레이션
fireEventDOM이 변경되거나 특정 단언(Assertion)이 성공할 때까지 기다릴 수 있는 함수 - 비동기 로직 테스트
wait , waitForElement , waitForDomChangeDOM과 관련된 다양한 형식의 매쳐를 제공
toBeDisable
toBeVisible
toHaveTextContent
toHaveStyle
toHaveClass
...