Express Secure RESTful API#
https://auth0.com/blog/node-js-and-express-tutorial-building-and-securing-restful-apis/
https://www.stackhoarder.com/2019/07/17/node-js-passport-js-jwt-token-이용해-로그인-구현/
notion-py 를 사용해서 Python 기반으로진행했었지만 Python을 잘 사용하지 않다보니 유지 보수하기 힘들었다.
ts 기반 notion-api-worker 가 있어서 이를 사용하려고 한다.
CLI로 page url 또는 database url을 입력 받고 notion의 컨텐츠를 파싱하여 md 파일을 생성하자. (CMS를 위해)
이후 웹 페이지를 만들 수 있으면 좋을 듯.
프론트엔드에서 fetch, axios는 자주 사용했는데, node 환경에서 api 요청을 해보는것은 처음이라, 어떤 것을 사용할지 고민했다.
axios는 node 환경에서도 동일하게 사용하는 것이 가능하다.
fetch는 node-fetch 라는 라이브러리를 사용해야 한다. 이 라이브러리는 NodeJS 런타임 환경에서 window.fetch 를 사용하기 위한 최소한의 코드를 목표로 한다고 한다.
프론트엔드 환경에서 fetch 가 라이브러리 설치 없이 사용할 수 있는게 장점이라고생각하는데, 굳이 node-fetch를 사용할 필요는 없을 것 같아서, axios를 사용하기로결정했다. (보안적인 옵션도 axios가 많이 제공한다.)
https://www.geeksforgeeks.org/difference-between-fetch-and-axios-js-for-making-http-requests/
tsconfig 생성 명령어tsc --inittsconfig 옵션 정리8 Best Practices for Future-Proofing Your TypeScript Code
[TS / Node] TS + Node.js + Express + Babel(option) + eslint로 개발환경 세팅하기
get page 리턴
{ "847c0e9b-15a1-42c9-9392-ca2f817c4eac": { "role": "editor", "value": { "id": "847c0e9b-15a1-42c9-9392-ca2f817c4eac", "version": 23, "type": "page", "properties": { "title": [["hello"]] }, "content": ["cc1dee2e-269d-4cd0-a5a3-b1c3d72edf61"], "permissions": [ { "role": "editor", "type": "user_permission", "user_id": "b21a69b3-a19b-438c-b599-e850190836a3" } ], "created_time": 1605604740000, "last_edited_time": 1605604740000, "parent_id": "ee7c0178-18cf-474e-a665-83f2432f545f", "parent_table": "space", "alive": true, "created_by_table": "notion_user", "created_by_id": "b21a69b3-a19b-438c-b599-e850190836a3", "last_edited_by_table": "notion_user", "last_edited_by_id": "b21a69b3-a19b-438c-b599-e850190836a3", "shard_id": 1004639, "space_id": "ee7c0178-18cf-474e-a665-83f2432f545f" } }, "cc1dee2e-269d-4cd0-a5a3-b1c3d72edf61": { "role": "editor", "value": { "id": "cc1dee2e-269d-4cd0-a5a3-b1c3d72edf61", "version": 12, "type": "text", "properties": { "title": [["1234"]] }, "created_time": 1605604740000, "last_edited_time": 1605604740000, "parent_id": "847c0e9b-15a1-42c9-9392-ca2f817c4eac", "parent_table": "block", "alive": true, "created_by_table": "notion_user", "created_by_id": "b21a69b3-a19b-438c-b599-e850190836a3", "last_edited_by_table": "notion_user", "last_edited_by_id": "b21a69b3-a19b-438c-b599-e850190836a3", "shard_id": 1004639, "space_id": "ee7c0178-18cf-474e-a665-83f2432f545f" } }}{ "15afa14b-8f9c-4b6c-97cc-46375c775cc5": { "role": "reader", "value": { "id": "15afa14b-8f9c-4b6c-97cc-46375c775cc5", "version": 25, "type": "page", "properties": [Object], "created_time": 1605517260000, "last_edited_time": 1605602760000, // 부모 Id // 데이터베이스의 경우 collection_id "parent_id": "e543505f-be64-46cd-9c55-07117dc85a92", // 부모 "parent_table": "collection", "alive": true, "created_by_table": "notion_user", // user_id "created_by_id": "b21a69b3-a19b-438c-b599-e850190836a3", "last_edited_by_table": "notion_user", "last_edited_by_id": "b21a69b3-a19b-438c-b599-e850190836a3", "shard_id": 1004639, "space_id": "ee7c0178-18cf-474e-a665-83f2432f545f" } },
// 부모가 space가 아닌 경우 부모 "acc3dfd0-339e-4cac-b5ba-ae8673fddfad": { "role": "reader", "value": { "id": "acc3dfd0-339e-4cac-b5ba-ae8673fddfad", "version": 106, "type": "collection_view_page", "view_ids": [Array], "collection_id": "e543505f-be64-46cd-9c55-07117dc85a92", "format": [Object], "permissions": [Array], "created_time": 1600223639505, "last_edited_time": 1605594780000, "parent_id": "ee7c0178-18cf-474e-a665-83f2432f545f", "parent_table": "space", "alive": true, "created_by_table": "notion_user", "created_by_id": "b21a69b3-a19b-438c-b599-e850190836a3", "last_edited_by_table": "notion_user", "last_edited_by_id": "b21a69b3-a19b-438c-b599-e850190836a3", "shard_id": 1004639, "space_id": "ee7c0178-18cf-474e-a665-83f2432f545f" } }}{ "1c7c8eb6-ec3b-42fb-b950-63abd3c9bd61": { "role": "reader", "value": { "id": "1c7c8eb6-ec3b-42fb-b950-63abd3c9bd61", "version": 6, "type": "page", // 데이터베이스 하위에 있는 페이지의 메타데이터 부모 데이터베이스에 접근해서 가져와야 함. "properties": { "RXKJ": [ // 여러 태그 목록이 문자열 ',' 로 구분되어 옴. ["hello,bye"] ], "fb_;": [["🛠 In Progress"]], "qS^H": [["Test"]], "title": [["asdf"], ["의 사본"]] }, // 전체 페이지, 작은 페이지 사이즈일 때 함께 옴, 없으면 안옴. "format": { "page_icon": "🚡", // link인 경우는 링크 "page_cover": "https://user-images.githubusercontent.com/1440854/79684011-6c948280-822e-11ea-9e23-1644903796fb.png", // 업로드인 경우 https://s3-us-west-2.amazonaws.com/secure.notion-static.com/d53a69fd-a3e1-4914-b014-63158a1078a2/blue.png // 기본 제공인 경우 /images/blue.png => https://notion.so/images/blue.png로 접근 가능 "page_cover_position": 0.5, "page_full_width": true, "page_small_text": true }, "created_time": 1605594821014, "last_edited_time": 1605603000000, "parent_id": "e543505f-be64-46cd-9c55-07117dc85a92", "parent_table": "collection", "alive": true, "copied_from": "15afa14b-8f9c-4b6c-97cc-46375c775cc5", "created_by_table": "notion_user", "created_by_id": "b21a69b3-a19b-438c-b599-e850190836a3", "last_edited_by_table": "notion_user", "last_edited_by_id": "b21a69b3-a19b-438c-b599-e850190836a3", "shard_id": 1004639, "space_id": "ee7c0178-18cf-474e-a665-83f2432f545f" } }, "acc3dfd0-339e-4cac-b5ba-ae8673fddfad": { "role": "reader", "value": { "id": "acc3dfd0-339e-4cac-b5ba-ae8673fddfad", "version": 106, "type": "collection_view_page", "view_ids": [ "be43c1c8-dd64-4cfb-9df9-efd97d8af60a", "cfabb574-6051-47ed-9c14-ea3a1b6aead7", "87cdd007-d8d6-464c-82f2-c7a4153bab0d", "c09c2c36-0419-4bff-8195-bf6c2b897d6f", "e0d39abd-4d7b-4c5c-9ce9-4984a3315932", "83b3d2a6-6f63-4940-987d-1142e51da175" ], "collection_id": "e543505f-be64-46cd-9c55-07117dc85a92", "format": { "page_cover_position": 0.6 }, "permissions": [ { "role": "editor", "type": "user_permission", "user_id": "b21a69b3-a19b-438c-b599-e850190836a3" }, { "role": "reader", "type": "public_permission" } ], "created_time": 1600223639505, "last_edited_time": 1605594780000, "parent_id": "ee7c0178-18cf-474e-a665-83f2432f545f", "parent_table": "space", "alive": true, "created_by_table": "notion_user", "created_by_id": "b21a69b3-a19b-438c-b599-e850190836a3", "last_edited_by_table": "notion_user", "last_edited_by_id": "b21a69b3-a19b-438c-b599-e850190836a3", "shard_id": 1004639, "space_id": "ee7c0178-18cf-474e-a665-83f2432f545f" } }}get table 리턴
[ { "id": "11acfd54-2ee8-4640-b3fb-1782ce9b8caa", "Status": "🖨 Published", "Category": "Test", "Name": "Basic Blocks" }, { "id": "084bbefe-7f25-481a-bfbb-e8aff2152e4f", "Status": "🖨 Published", "Category": "Test", "Name": "Copy of Basic Blocks" }, { "id": "24786a8a-3d7d-4dfd-854d-ac40559c9f82", "Status": "🖨 Published", "Category": "Test", "Name": "Code Blocks" }, { "id": "74bbb810-9a68-499f-8f12-25dcce846f02", "Status": "🖨 Published", "Category": "Test", "Name": "Embed Blocks" }, { "id": "2df7176f-d58f-4c42-921b-55e9bbf0e92e", "Status": "🖨 Published", "Category": "Test", "Name": "Table Blocks" }, { "id": "30894478-96e6-4f95-9095-d84be27a82a9", "Status": "🖨 Published", "Category": "Test", "Name": "Page Blocks" }, { "id": "cee84696-242a-4f6e-953a-2c7ecb8b1603", "Status": "🖨 Published", "Category": "Test", "Name": "Advanced Blocks" }, { "id": "64c69eaf-268a-4076-bf48-d8ee5f2ca8c8", "Status": "🖨 Published", "Category": "Test", "Name": "Linked Page" }, { "id": "6a8383c0-0a12-4859-9edc-2fe41e9cbe75", "Status": "🖨 Published", "Category": "Test", "Name": "Recursive embed Image" }, { "id": "d10a7885-58f0-4ba9-b9a4-fb357ab796e8", "Status": "🖨 Published", "Category": "Example", "Name": "Example Pages" }, { "id": "1c7c8eb6-ec3b-42fb-b950-63abd3c9bd61", "Tags": ["hello", "bye"], "Status": "🛠 In Progress", "Category": "Test", "Name": "asdf의 사본" }, // 완전히 안지웠을 때는 빈문자열로 옴. { "id": "e8b450e4-f686-4d0b-9212-6241e6099a0b", "Tags": [""], "Status": "", "Category": "" }]blocks
Accept : 클라이언트가 받을 수 있는 응답 형식을 지정함.
Content-Type : 클라이언트가 보내는 콘텐츠의 형식
node 로 백엔드를 하다보면 shared 폴더를 만들고 환경을 잘 갖추고 백과 프론트가 공유하기도 한다.
HTML은 구조
p 태그를 쓸 때는 paragraph인지
글자를 크게하자 하고 h3를 쓰면 안된다.
list 태그 → 다음 홈페이지의 뉴스 리스트
CSS는 스타일
CSS, JS를 분리하는 경향
현대의 프레임워크는 컴포넌트 별로, 다른 방식으로 모으기도 함.
개발할 땐 항상 나눠서
소프트웨어가 항상 변경된다는 가정을 하고 개발하라. 서비스 코드가 변경이 된다.
좋은 코드를 만드는 방법, 변경이 용이한 코드. 변경을 했을 때 다른 코드에 영향을주지 않는 코드
변경될 때 영향을 덜 주고 수정도 쉽게 되고 기능도 추가되고 ...
나눠서 역할별로
CSS 공통 부분 > Global, common ...
모든 리팩토링은 중복부터
매직넘버를 없애라 - 코드에서 숫자, 문자열을 쓸 때 분리해라.
JS에서 CSS를 조작할 일이 있을 때 → classList에 remove, add, toggle 등으로 조작한다. 스타일을 직접 조작하지 않음.
유지보수가 가능한 코드
가독성이 좋은 코드
테스트가 쉬운 코드
역할이 명확한 함수
접근할 일이 많으면 변수에 담아서
이벤트를 어디서 등록해야 할까?
조건도 함수로 나눠라
어떻게 모듈화를 잘할까
어떻게 변경이 용이한 코드를 만들까
프레임워크를 써도 모듈화가 자동으로 되는게 아니다
오픈소스를 자주 보면 도움이 된다.
좋은 회사면 동작하는 서비스 소스를 볼 수 있다
나만의 유틸리티를 만들어가는 걸 해보세요.
함수를 범용적으로
인풋이 있고 아웃풋이 있는 것이 테스트가 편한 코드
setInterval 단점
왜 setTimeout을 재귀적으로 사용하는지
ES 모듈
렌더링을 자주 일으키지 말아라
함수가 짧아서 좋다
과도할 정도로 나누는게 낫다
프론트에서도 import export를 사용할 수 있다.
모듈 관리는 의존성 관리이다.
util은 범용성 있는 것, 비즈니스 로직과 무관한
백엔드에서 매직넘버를 사용하면 크리티컬한 이슈가 생긴다.
회원가입 로그인
→ 클라이언트에서 validation, 서버에서 validation을 해줘야 한다.
도구를 이해하고 써야한다.
실제로 중요한건 유지 보수, hotfix가 자주 일어난다.
팀의 목표 수립, 위키 등록
개발해야 할 내용을 feature 단위로 추리고 issue 항목에 등록
상태, 어제 한 일, 오늘 한 일을 5분 내로 짧게 이야기
서로의 건강, 심리, 개발 진행 상태를 나누고 이해하기 위함
결과를 위키에 매일 작성
서로 격려하고 피드백 나누며 함께 성장하기
이번 주에 잘한 점, 아쉬운 점
케밥 케이스
master
develop
frontend
backend
feature/issue-#
document
케밥 케이스
커밋 - 타입별 커밋 메시지 머릿말 붙이기
git add . , git commit -m "" 최대한 자제해보기
ex) [build, chore, ci, docs, feat, fix, perf, refactor, revert, style, test]
컨벤셔널 커밋을 참조함.
GitHub로 프로젝트 관리하기 Part1 - 이슈 발급 부터 코드리뷰까지 | Popit
월요일
화요일 - 몽촌토성역 큰집 11층, 9시
수요일, 목요일 - 범계역 스타벅스, 9시
목요일 완성을 목표로, 금요일 오전에는 문서 정리나, 리팩토링 정도만
금요일 오전 11시까지
우아한테크캠프 끝나고 함께 프로젝트할 사람들 만나기
다른 사람 의견 잘 듣기
내가 아는 것은 친절히 알려주기
모르는 것은 잘 질문하기
배운 것은 개인적으로 써먹어 보기
오늘 배운 내용은 오늘 복습하기
Git은 리누스 토발즈(Linus Torvalds)가 리눅스(Linux) 커널을 관리하기 위해서 만든소스관리 툴이다. (ㄷㄷ) Git 이전의 형상관리 툴은 SVN, CVS 등이 있었음.
간단한 소규모 프로젝트에 Git을 사용하는 것은 난이도를 높이지만, 복잡한 대규모프로젝트에서는 프로젝트의 난이도를 상당히 낮출 수 있기 때문에 필수적이다.
git add . : 변경사항이 있는 모든 파일을 한번에 스테이징 하지 말아라. 한 파일한 파일 씩 변경사항을 확인하면서 커밋해라.
git commit -m "" : 커밋은 git commit 으로 제목과 함께 간단한 설명까지 덧붙여서 작성하는 것이 정석이다.
이러한 안티 패턴이 만연해 있음. 좋은 커밋 습관을 기르는 것이 중요하다.
Git-flow, Github flow, Gitlab flow 각각이 다른 형상 관리 전략이다. 이 외에도 수많은 flow 들이 존재. 하지만 Git-flow 라는 이름 때문에 Git flow가 정석, 표준이라는 오해를 하기 쉽다. 하지만 Git flow가 복잡하고 어렵기 때문에 이를 사용하는 것이바람직하지 않은 조직, 팀이 있을 수 있다. Git flow 외에도 훌륭한 flow 전략들이 많기 때문에 Git flow에 대해 공부하는 것은 좋지만 무조건 GIt flow를 적용하는 것이표준인 것은 아니다.
우린 Git-flow를 사용하고 있어요 - 우아한형제들 기술 블로그
메시지는 한글도 가능하다.
커밋 메시지는 팀원 뿐만 아니라 미래의 나를 위해 남기는 것이다. 적당한 단어를찾지 못한 어색한 커밋 메시지를 남기는 것보다 한글로 명확하게 작성하는 것이 훨씬낫다.
우리 프로젝트는 오픈 소스가 아니니까
하이브리드로 커밋 메시지 제목을 영어로 남기고 설명을 한글로 작성하는 방법도 있다.
실제로 TDD를 잘하는 팀에선 테스트 코드의 메소드 명을 한글로 하는 경우가 있다. 훨씬 명확한 메소드 명으로 인해 좋은 효과가 있다.
fork 후 PR과 branch 후 PR의 차이
기본적으로 fork는 내가 이 저장소에 권한이 없을 때 하는 것이다. 오픈 소스에 기여하는 경우 등등..
Git 동작 원리를 제대로 배운 것은 처음이었고 기존 알고 있던 개념이 잘못되었다는것을 깨닫고 개인적으로 충격을 받았다.
git init : 숨겨진 폴더가 하나 생김
.git : 로컬 저장소
git의 저장 단위는 커밋
GitHub or GitLab ... - 원격 저장소
git reset → 날아가지 않음.
워킹 디렉토리의 변경사항에 대한 스냅샷
커밋은 내부적으로 트리로 구성되어 있음 트리에 오브젝트들이 달려서 하나의 커밋을 구성함
git cat-file -t ce013
git cat-file blob ce013
git cat-file -t HEAD
git log -n1
git cat-file -t 7da33cf4
git cat-file commit 7da33cf4
git ls-tree aaa96ced2d9a1c8e ...
branch는 헤드에 대한 참조일 뿐
커밋은 부모 커밋이 있다
git checkout C4 vs git checkout hello
git은 diff를 저장하는 것이 아니라 전체를 저장한다.
svn은 diff를 저장한다
tree .git
브랜치를 많이 만들어도 용량이 증가하지 않는다.
git status
git checkout master
브랜치는 커밋에 대한 참조일 뿐 아무것도 아니다.
깃에는 커밋밖에 없다. 태그, 브랜치, 어쩌고는 다 참조 변수일 뿐이다 실제 존재하는 객체는 아무것도 없다.
git reset —hard Head~1 시에 복원하는 법
git branch test 체크섬
git reflog 모든 참조 변수들의 로그를 보는 명령
git push 로컬 저장소에 있는 것을 원격 저장소로 보냄
맥(Mac)에 react native 개발 환경 구축하기
이 블로그의 설정 방법을 따라가면서 React-Native 실행환경을 설정했다.

<br />

<br />성공!
condition ? true : false
let text = array.length === 0 ? `배열이 비어있다.` : `배열이 비어있지 않다`;undefined 와 null 은 모두 false 로 간주됨.
Falsy 한 값
undefined
null
0
NaN
false
이 외에는 모두 true 로 간주됨
! , !! 를 활용해 Falsy 한 값과 Truthy 한 값을 한번에 처리할 수 있음
A && B 연산자를 사용할 때 A가 Truthy 한 값이라면, B가 결과값이 되고, Falsy 한 값이라면, A가 출력된다.
console.log(true && 'hello'); // helloconsole.log(false && 'hello'); // falseconsole.log('hello' && 'bye'); // byeconsole.log(null && 'hello'); // nullconsole.log(undefined && 'hello'); // undefinedconsole.log('' && 'hello'); // ''console.log(0 && 'hello'); // 0console.log(1 && 'hello'); // helloconsole.log(1 && 1); // 1A || B 연산자는 만약 A가 Truthy 한 값이라면, A가 결과값이 되고, Falsy 한값이라면 B가 출력된다.
console.log(true || 'hello'); // trueconsole.log(false || 'hello'); // helloconsole.log('hello' || 'bye'); // helloconsole.log(null || 'hello'); // helloconsole.log(undefined || 'hello'); // undefinedconsole.log('' || 'hello'); // helloconsole.log(0 || 'hello'); // helloconsole.log(1 || 'hello'); // 1console.log(1 || 1); // 1파라미터에서 = 기호를 사용해 기본값을 설정할 수 있다.
function calculateCircleArea(r = 1) { return Math.PI * r * r;}
const area = calculateCircleArea();console.log(area); // 3.141592653589793function isAnimal(text) { return ( text === '고양이' || text === '개' || text === '거북이' || text === '너구리' );}
console.log(isAnimal('개')); // trueconsole.log(isAnimal('노트북')); // false배열의 includes 함수를 사용
function isAnimal(name) { const animals = ['고양이', '개', '거북이', '너구리']; return animals.includes(name);}
console.log(isAnimal('개')); // trueconsole.log(isAnimal('노트북')); // false화살표 함수 사용
const isAnimal = (name) => ['고양이', '개', '거북이', '너구리'].includes(name);
console.log(isAnimal('개')); // trueconsole.log(isAnimal('노트북')); // falsefunction getSound(animal) { if (animal === '개') return '멍멍!'; if (animal === '고양이') return '야옹~'; if (animal === '참새') return '짹짹'; if (animal === '비둘기') return '구구 구 구'; return '...?';}switch 사용
function getSound(animal) { switch (animal) { case '개': return '멍멍!'; case '고양이': return '야옹~'; case '참새': return '짹짹'; case '비둘기': return '구구 구 구'; default: return '...?'; }}
console.log(getSound('개')); // 멍멍!console.log(getSound('비둘기')); // 구구 구 구객체 활용
function getSound(animal) { const sounds = { 개: '멍멍!', 고양이: '야옹~', 참새: '짹짹', 비둘기: '구구 구 구', }; return sounds[animal] || '...?';}
console.log(getSound('개')); // 멍멍!console.log(getSound('비둘기')); // 구구 구 구function makeSound(animal) { const tasks = { 개() { console.log('멍멍'); }, 고양이() { console.log('고양이'); }, 비둘기() { console.log('구구 구 구'); }, }; if (!tasks[animal]) { console.log('...?'); return; } tasks[animal]();}
makeSound('개');makeSound('비둘기');const object = {a: 1, b: 2};
const {a, b} = object;
console.log(a); // 1console.log(b); // 2const object = {a: 1, b: 2};
function print({a, b}) { console.log(a); console.log(b);}
print(object);const object = {a: 1};
const {a, b = 2} = object;
console.log(a); // 1console.log(b); // 2const object = {a: 1};
function print({a, b = 2}) { console.log(a); console.log(b);}
print(object);// 1// 2const animal = { name: '멍멍이', type: '개',};
const nickname = animal.name;
console.log(nickname); // 멍멍이animal.name 값을 nickname 값에 담고 있다. 이를 비구조화 할당을 사용한다면,
const animal = { name: '멍멍이', type: '개',};
const {name: nickname} = animal;console.log(nickname);: 문자를 사용해서 이름을 바꿔줄 수 있다.
const array = [1, 2];const [one, two] = array;
console.log(one);console.log(two);배열 안에 있는 원소를 다른 이름을 새로 선언해주고 싶을 때 사용하면 유용. 객체 비구조화 할당과 마찬가지로 기본값 지정이 가능.
const array = [1];const [one, two = 2] = array;
console.log(one);console.log(two);const deepObject = { state: { information: { name: 'younho9', languages: ['korean', 'english', 'chinese'], }, }, value: 5,};여기서 name , languages , value 값을 밖으로 꺼내고 싶을 때
const deepObject = { state: { information: { name: 'younho9', languages: ['korean', 'english', 'chinese'], }, }, value: 5,};
const {name, languages} = deepObject.state.information;const {value} = deepObject;
const extracted = { name, languages, value,};
console.log(extracted); // {name: "younho9", languages: Array[3], value: 5}아래의 코드는 다음과 같다
const extracted = { name: name, languages: languages, value: value,};다른 방법은
const deepObject = { state: { information: { name: 'younho9', languages: ['korean', 'english', 'chinese'], }, }, value: 5,};
const { state: { information: {name, languages}, }, value,} = deepObject;
const extracted = { name, languages, value,};
console.log(extracted);이렇게 하는 방법도 있다.

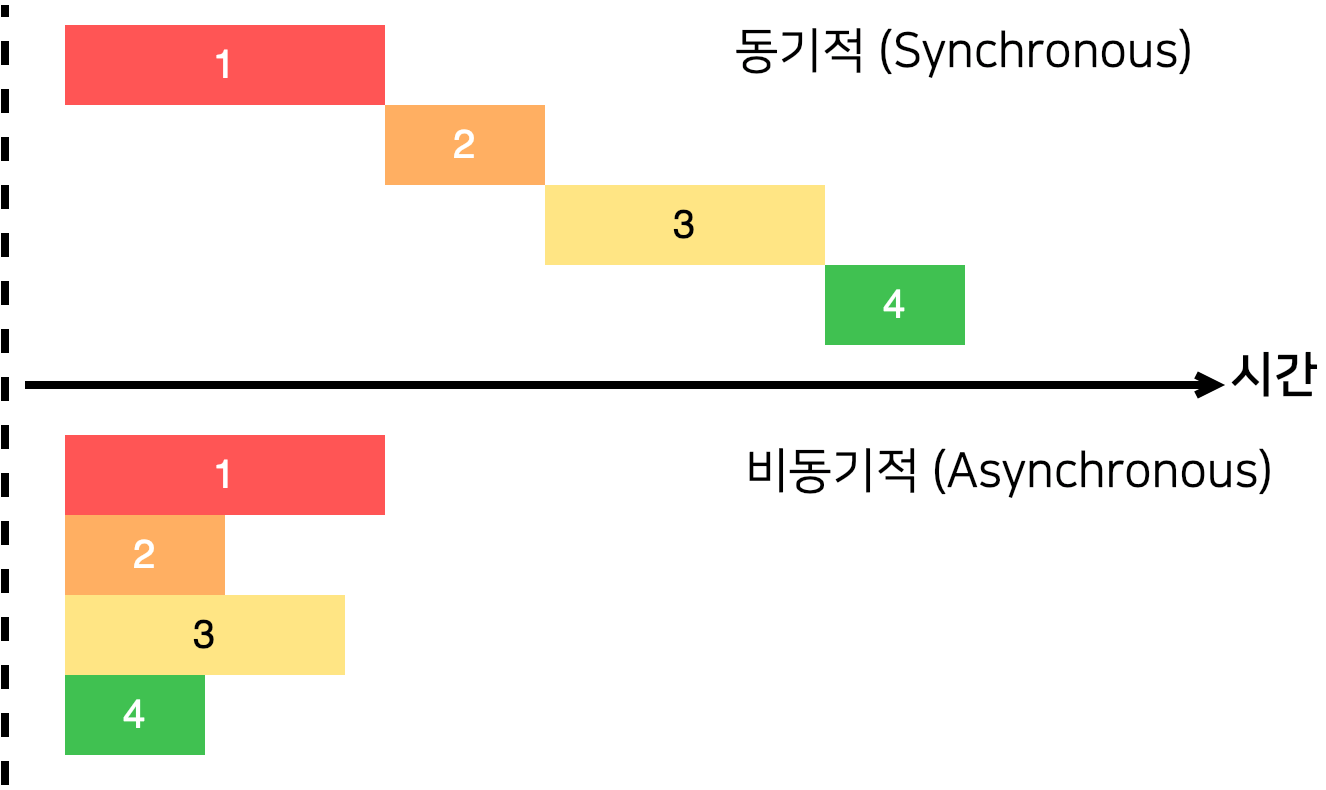
function work() { const start = Date.now(); for (let i = 0; i < 10000000; i++) {} const end = Date.now(); console.log(end - start + 'ms');}
work();console.log('다음 작업');work() 를 수행하는 동안 다음 작업이 진행되지 않는다.
이를 비동기적으로 처리하게 만들고 싶다. → setTImeout() 함수 사용
function work() { setTimeout(() => { const start = Date.now(); for (let i = 0; i < 1000000000; i++) {} const end = Date.now(); console.log(end - start + 'ms'); }, 0);}
console.log('작업 시작!');work();console.log('다음 작업');먼저 work() 이후의 작업을 실행하고 work() 는 백그라운드에서 실행한다.
만약 비동기적으로 처리하면서 work() 함수가 끝난 이후에 어떤 작업을 처리하게 만들어주고 싶다면, 콜백 함수를 사용할 수 있다.
function work(callback) { setTimeout(() => { const start = Date.now(); for (let i = 0; i < 1000000000; i++) {} const end = Date.now(); console.log(end - start + 'ms'); callback(); }, 0);}
console.log('작업 시작!');work(() => { console.log('작업이 끝났어요!');});console.log('다음 작업');work() 가 끝난 뒤에 수행할 함수(작업)를 파라미터로 넘겨준다.
그런데 만약 비동기 작업이 많아질 때, 모두 콜백 함수로 처리하면 코드가 난잡해지게된다.
function increaseAndPrint(n, callback) { setTimeout(() => { const increased = n + 1; console.log(increased); if (callback) { callback(increased); } }, 1000);}
increaseAndPrint(0, (n) => { increaseAndPrint(n, (n) => { increaseAndPrint(n, (n) => { increaseAndPrint(n, (n) => { increaseAndPrint(n, (n) => { console.log('끝!'); }); }); }); });});이를 위해 만들어진 ES6에 도입된 기능이 Promise 이다.
Promise 는 성공할 수도 있고, 실패할 수도 있다. 성공할 때는 resolve 를 호출해주고, 실패할 때는 reject 를 호출한다.
const myPromise = new Promise((resolve, reject) => { setTimeout(() => { resolve(1); }, 1000);});
myPromise.then((n) => { console.log(n);});변수 키워드 var 생략 가능?
- Tmap + 블랙박스 연동
- 영상 데이터에 시간 정보는 잘 담김
- `mdls [파일명]` (메타데이터 보는 명령어)
- (번외) Tmap 블랙박스는 영상에 날짜 시간이 표시 안됨 → 사고시 법적 효력 X
- Tmap API 공부 - 🔗 [http://tmapapi.sktelecom.com/main.html](http://tmapapi.sktelecom.com/main.html)
> 웹페이지 보기가 불편하니 아래 코드로 수정
```html <div id="side_wrap" class="ui-resizable" style="height: 768px; width: 0px;"> ```

<br />pwa를 만들고 영상 촬영과 GPS 로그를 백그라운드에서 진행하고 Tmap을 실행해서경로를 안내함 Tmap에서 운행 종료를 하면 영상 촬영, 기록을 멈춤. GPS로그와 영상을 담아 서버로 전송함.
PWA에서 백그라운드 프로세싱이 안되는 한계
pwa를 만들고 목적지를 입력 후 Tmap 실행 (Tmap은 블랙박스 사용으로 설정되어 있는 상태) Tmap 완료 후 gps + 영상 추출.
Tmap 주행 후 GPS 추출이 가능하지 않으면 마찬가지로 PWA에서 백그라운드 프로세싱이 안되서 GPS 데이터 만드는게 불가능할 듯
앱을 만들고 백그라운드에서 영상 촬영, GPS 트랙하면서 (블랙박스 역할) Tmap으로경로 안내.
사실상 블랙박스 앱?
다른 앱들
ionic
한번 시도해보고 구글링 결과 내장 카메라, 비디오 레코딩 하는 화면을 그리는 것까지 하기엔 예제나 자료가 부족했음.
React-Native
자료가 조금 더 많은 편인듯
어떤 것으로 해야할 지는 조금 더 공부를 하면서 정하는 것으로 한다.
웹페이지 모든 소스 다운로드 툴
읽기모드 익스텐션 (chrome)