Strict Mode#
ES5 부터 지원
전역 또는 함수 body의 선두에
use strict추가암묵적 전역 변수 방지
변수, 함수, 매개변수의 삭제 방지
function foo(a) { 'use strict'; delete a; // SyntaxError: Delete of an unqualified identifier in strict mode.}매개변수 이름의 중복 방지
with문의 사용일반 함수의
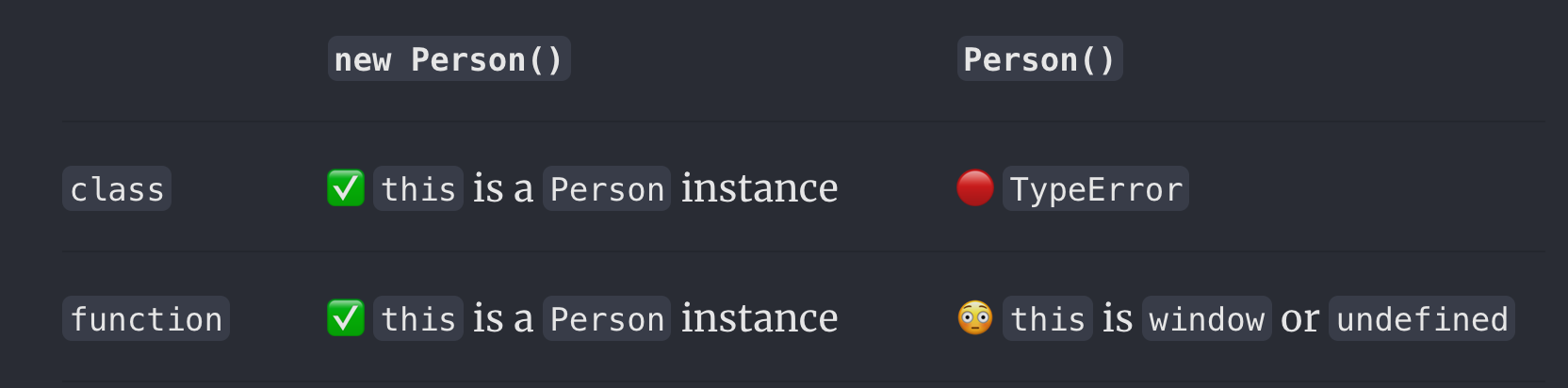
this에undefined바인딩'use strict'; function foo() { console.log(this);} foo(); // undefinedfunction foo() { console.log(this);} foo(); // Window
DOCTYPE#
Document Type의 약자로 문서가 어떤 버전으로 작성되었는지 미리 선언하여 웹 브라우저가 내용을 올바로 표시할 수 있도록 해주는 것이다.
☝
DOCTYPE은 레거시한 이유로 필요하다. 생략하면 브라우저가 문서를quirks mode(호환 모드)로 렌더링하고, 포함하면 브라우저가 문서를no-quirks-mode(또는 standard mode)로 렌더링 한다.
quirks mode vs standard mode#
quirks mode#
오래된 문서가 최신 브라우저에서 "비표준 모드"(과거 Navigator 4 or IE 5)를 적용해서 동작한다.
최신 브라우저에서 깨지지 않고 보여지게 되지만, 브라우저 별로 다르게 보여지게된다.
standard mode#
- 표준 HTML, CSS를 적용하여 렌더링한다.
DTD (Document Type Definition)#
문서 형식을 정의한 것으로 DOCTYPE 을 명시할 때 사용할 수 있다. DTD 에는 다음과 같은 것들이 있다. 모든 타입의 특성을 다 파악하는 것은 무리가 있을 것 같고, 현재 시점에서 HTML5 문서를 작성하기 위해 <!DOCTYPE html> 을 사용하는 것이 최선이다.
XHTML 1.1
XHTML 1.0
Strict DTD
Transitional DTD
Frameset DTD
HTML 4.01
Strict DTD
Transitional DTD
Frameset DTD
HTML 5
크로스 브라우징#
바벨#
바벨은 현재 및 이전 브라우저 또는 환경에서 ES6 이상의 코드를 이전 버전과 호환되는 JavaScript 버전으로 변환하는데 사용되는 도구 모음(toolchain)이다.
바벨은 세 단계로 빌드를 진행한다.
파싱 (Parsing) : 코드를 읽고 추상 구문트리(AST)로 변환하는 단계
변환 (Transforming) : 바벨 플러그인이 추상 구문 트리를 변경하는 단계
출력 (Printing) : 변경된 결과물을 출력하는 단계
컴파일러로써 바벨 플러그인(구문 변형)과 폴리필이 하는 일(내장된 함수/객체 구현 )을 구분하는 것이 중요하다.
화살표 함수
구문 변형으로 이전 버전의 코드로 만들 수 있다.
// 컴파일 전const sum = (a, b) => a + b;// 컴파일 후'use strict'; var sum = function sum(a, b) { return a + b;};PromisePromise는 ES6에서 추가된 표준 내장 객체(standard built-in object)이다. 따라서 구문 변형으로 이전 버전의 코드로 만드는 것이 불가능하기 때문에, 이를 위한 폴리필을 추가해주어야 한다.
바벨의
useBuiltIns옵션기본적으로
import 'core-js'는core-js의 모든 폴리필 가져옴useBuiltIns: entry옵션을 주면import 'core-js'에서 "대상 브라우저에 필요한" 폴리필을 모두 가져옴useBuiltIns: usage옵션을 주면import를 하지 않아도 코드를 정적 분석하여, 코드에서 사용하고 있는 폴리필만 가져온다.지원하려는 "브라우저 마다" 필요한 폴리필만
import하려면 어떻게 해야하는가? ex) ie, chrome이 타겟인 경우 promise를 사용하면, promise 폴리필을 import 해야하지만, 이는 chrome에게는 불필요하다.번들에 포함시키는 것까지 최적화 하려면 런타임 검사기를 사용하거나 User-agent 기반 감지를 해야 되는데, 이는 리소스랑 시간이 많이 든다.
[Feature Request] Polyfill using dynamic import. · Issue #518 · zloirock/core-js
module,nomodule의 지원 여부에 따라 번들링을 나눠 최적화하는 방법도있다.